目录

前言

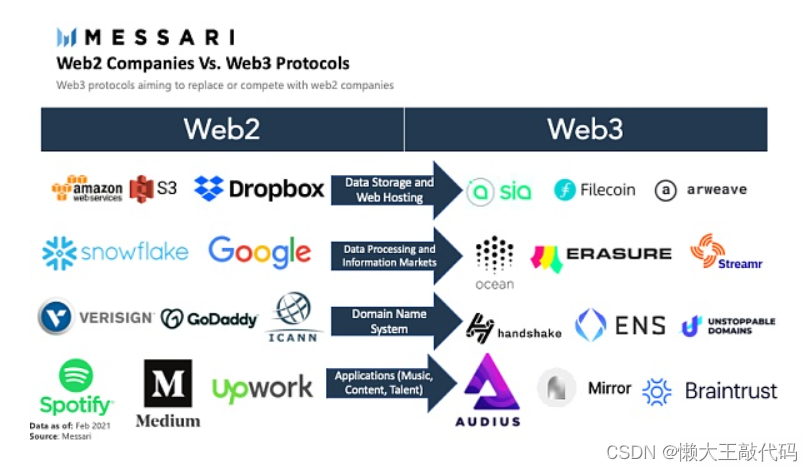
web3:下一代互联网
web3代表着下一代互联网,它将互联网的发展带入了一个新的阶段。与传统的web2相比,web3更加去中心化,更加用户掌握数据的权利。这个趋势对前端开发者来说带来了一些重要的改变。
pragma solidity ^0.8.0;
contract simplestorage {
uint256 storeddata;
function set(uint256 x) public {
storeddata = x;
}
function get() public view returns (uint256) {
return storeddata;
}
}
// 使用web3.js连接以太坊网络
const web3 = require('web3');
const web3 = new web3('https://mainnet.infura.io/v3/your_infura_project_id');
区块链:重塑数字世界
区块链技术不仅改变了互联网,还对金融、供应链管理、社会治理等领域产生了深远的影响。在前端开发中,区块链提供了新的机会和挑战。
// 使用web3.js创建数字钱包
const ethers = require('ethers');
const wallet = ethers.wallet.createrandom();
// 使用nft合约创建一个新的nft
const contract = new web3.eth.contract(abi, contractaddress);
const tokenid = 1;
const owner = '0x0123456789abcdef'; // 拥有者的地址
contract.methods.createnft(tokenid, owner).send({ from: owner });
虚拟现实:沉浸式体验
虚拟现实是一种允许用户沉浸于数字环境中的技术。vr技术已经成为游戏、培训、医疗和娱乐等领域的重要组成部分。前端开发者可以利用vr技术创造引人入胜的虚拟体验。
// 使用webxr api启用虚拟现实
if ('xr' in navigator) {
navigator.xr.requestsession('immersive-vr').then((session) => {
// 创建虚拟现实场景
});
}
三维图形
创建虚拟现实应用程序需要大量的三维图形开发。前端开发者可以使用webgl、three.js等工具来构建虚拟世界中的对象和场景。
// 使用three.js创建3d场景
const scene = new three.scene();
const camera = new three.perspectivecamera(75, window.innerwidth / window.innerheight, 0.1, 1000);
const renderer = new three.webglrenderer();
新挑战与机会
随着web3、区块链和虚拟现实技术的兴起,前端开发者面临着新的挑战和机会。








发表评论