一、概念
- openharmony(oh) : openatom openharmony
- harmonyos(ho):开发 | 华为开发者联盟 (huawei.com)
ho当前最高是3.1,在华为mate 60上面也是。关于4.0、5.0和next这类版本说法都是面向用户的,不是开发人员。对于程序员,最高只到了版本3。
oh基于内核,市面了解的是叫ho。先有内核版本才有应用层版本,因此oh的版本会比ho高级。
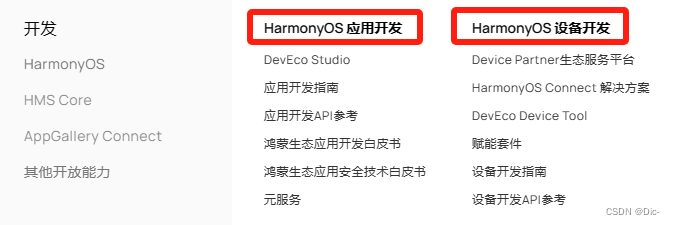
(一)harmonyos
分为应用开发和设备开发,这里只关注harmonyos鸿蒙应用开发了。

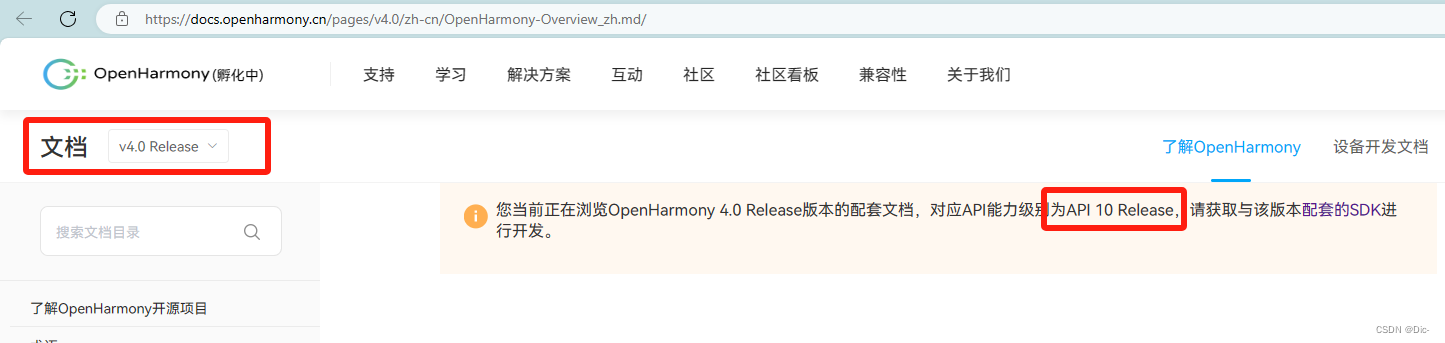
(二)openharmony
openharmony 4.0 release对应api能力级别为api 10 release,


ho比oh找工作容易(估计是应用层需求大上手多),但是oh的api更加完善。

二、开发工具 ide(deveco studio)
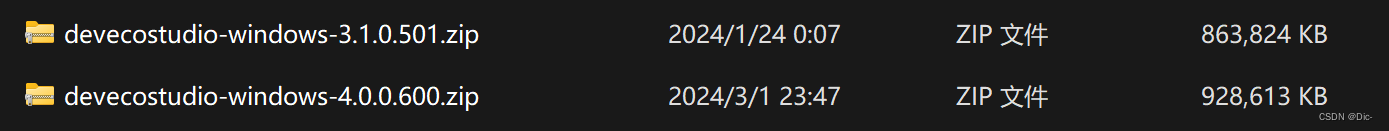
v3和v4的deveco 的sdk是不大相同的(下载链接也是),而且新的都建议用v4。

- oh 4.0 deveco studio 安装包 :openharmony-v4.0-release
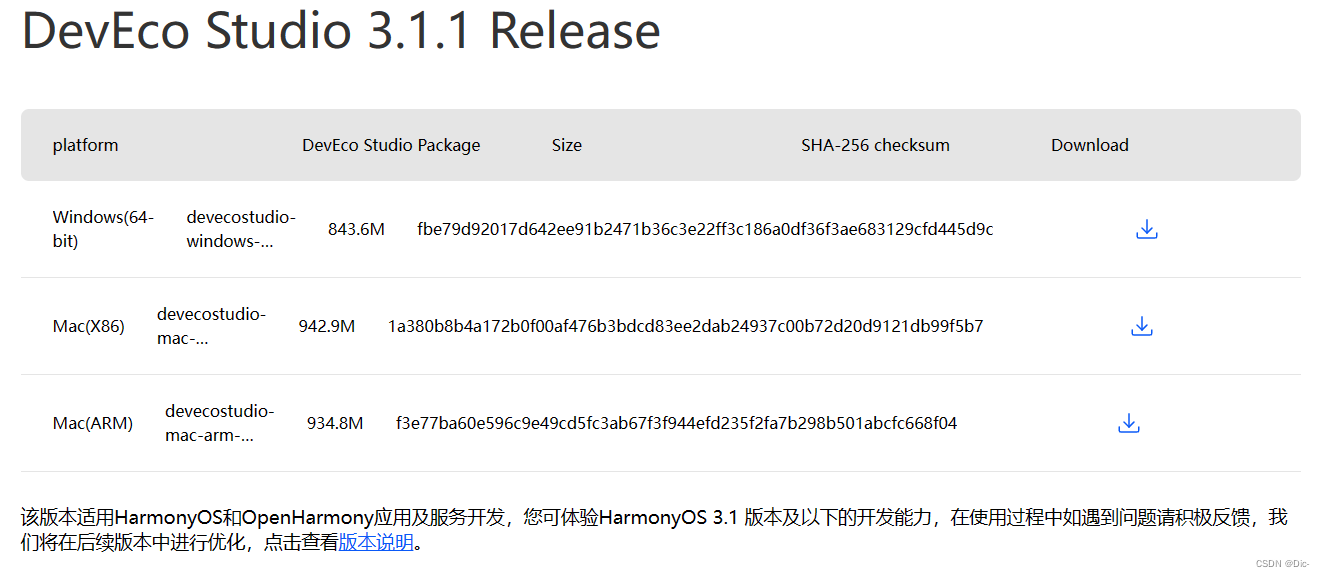
- ho 3.1 deveco studio 安装包 :huawei deveco studio 3.1.1 release
(一)harmonyos v3.1.1 release

版本信息:

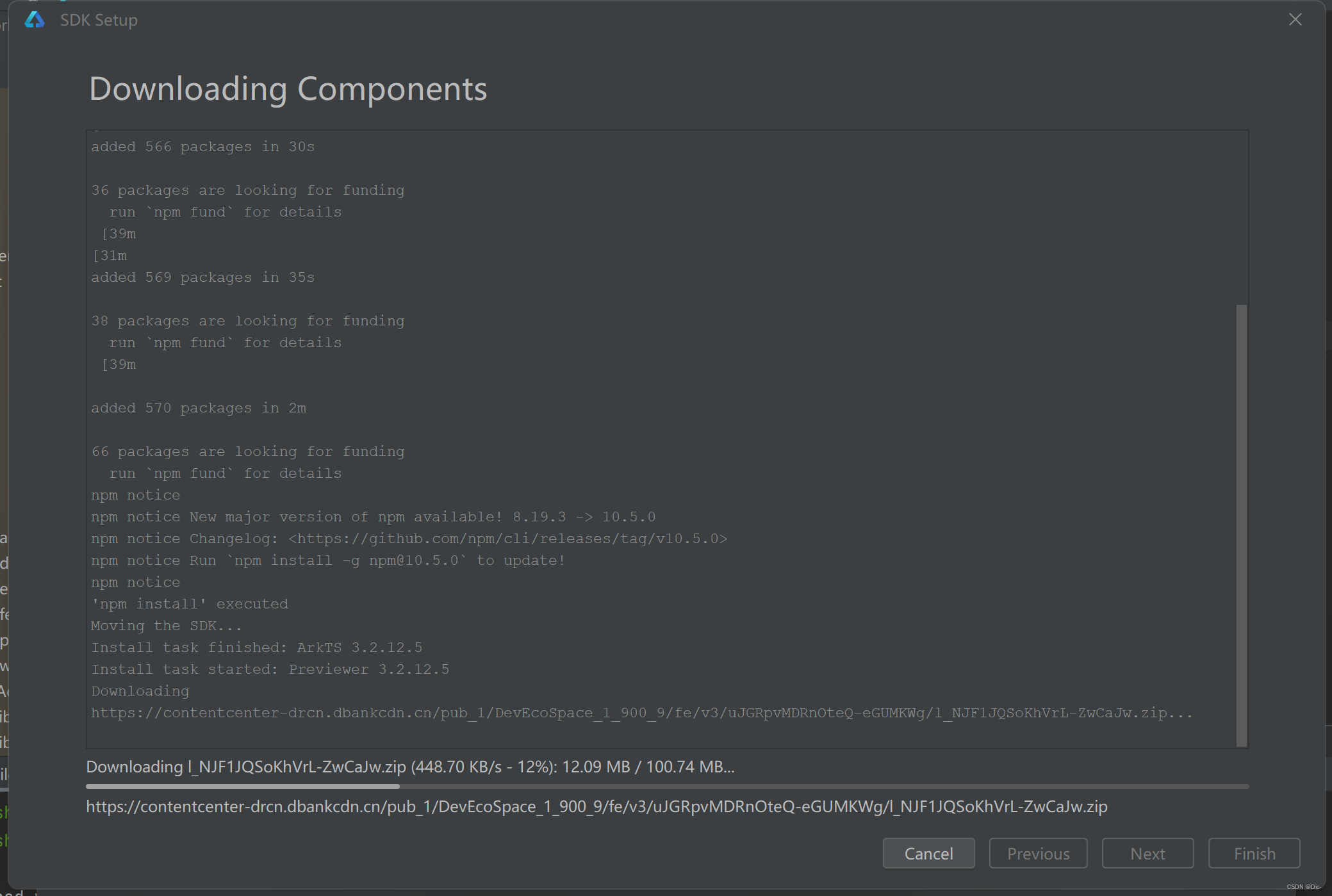
sdk版本:

(二)openharmony-v4.0-release
最新版本,sdk=10,设置oh版本到api10。
24年1月华为发布next版本,可能会存在以往的版本不兼容问题。
三、应用开发
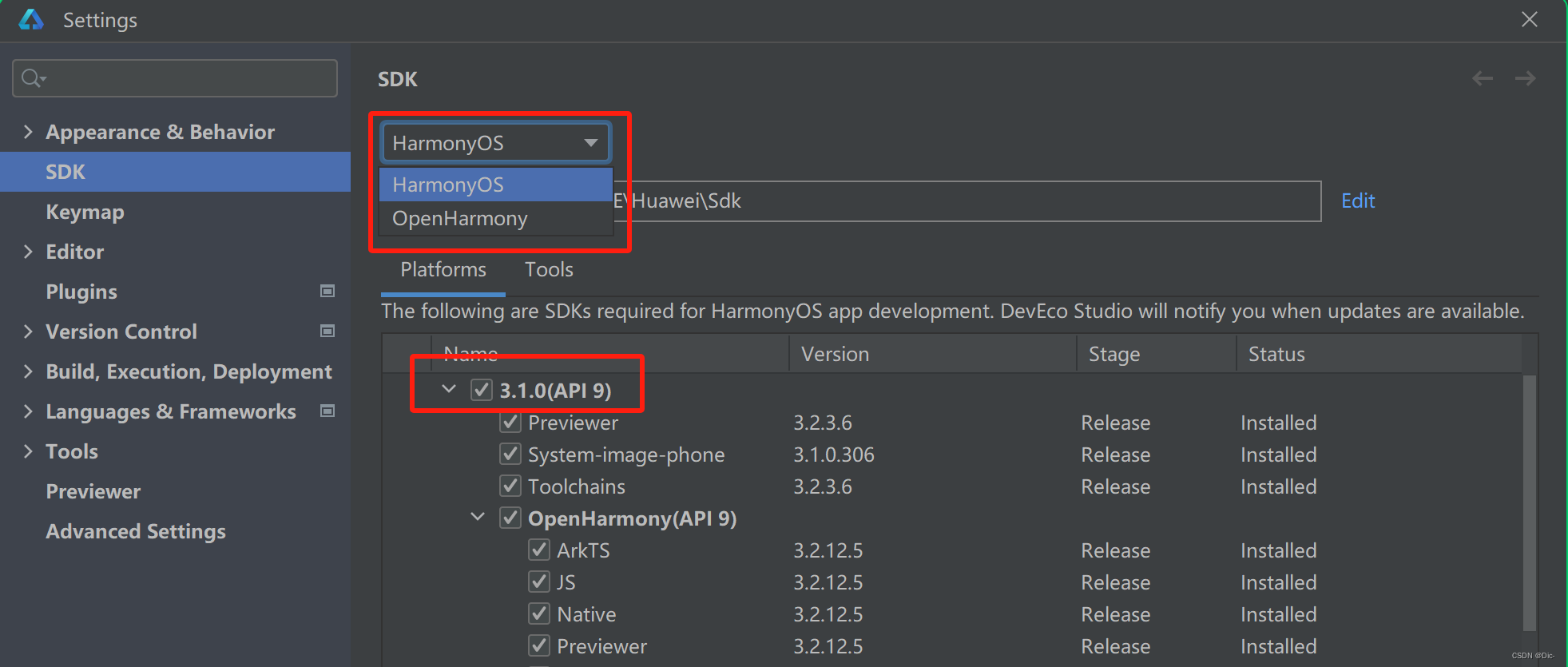
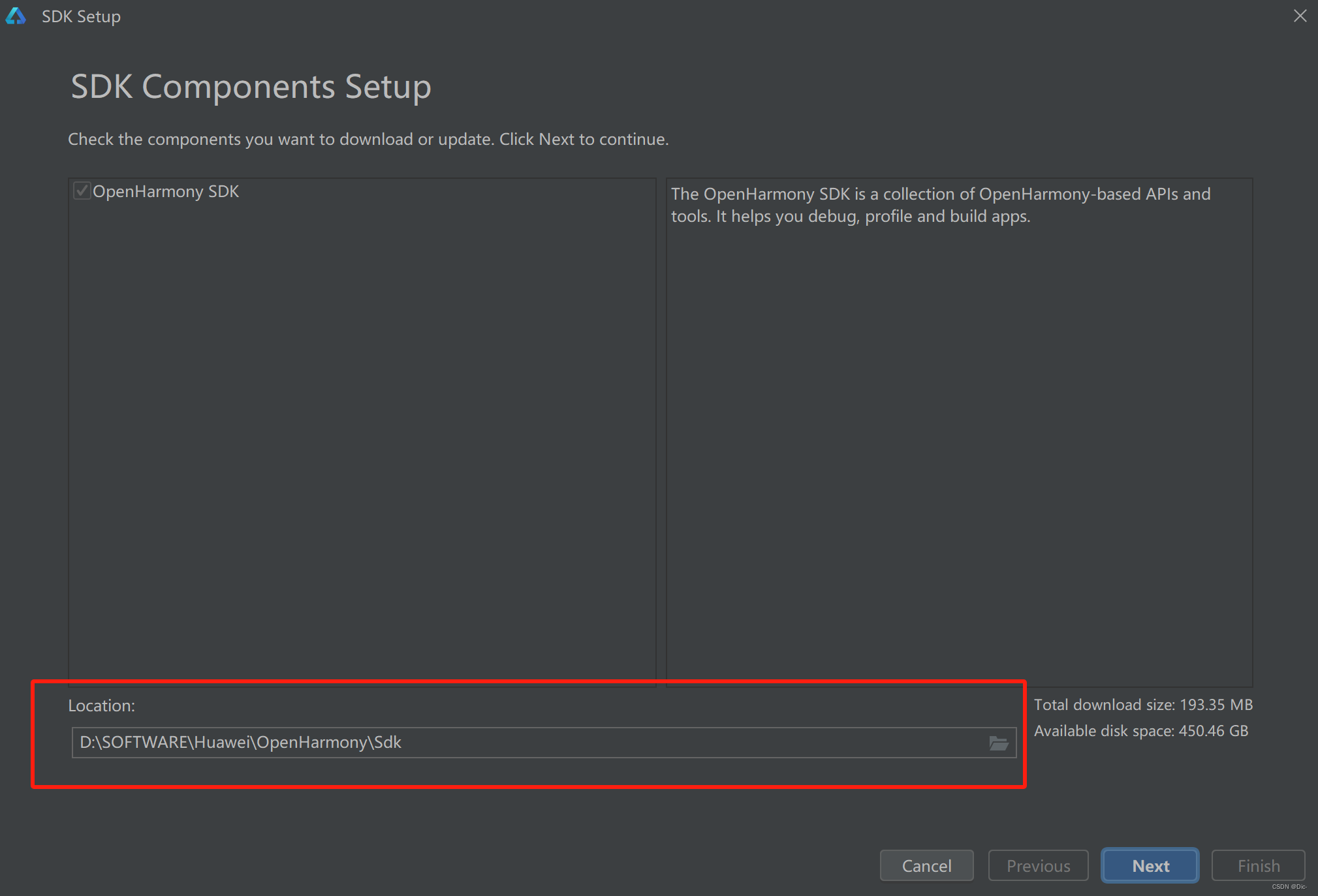
1、sdk
在设置中检查项目sdk,可以切换harmonyos(当前最高9)和openharmony(10)

note:下载openharmony sdk的路径必须跟harmonyos的不同


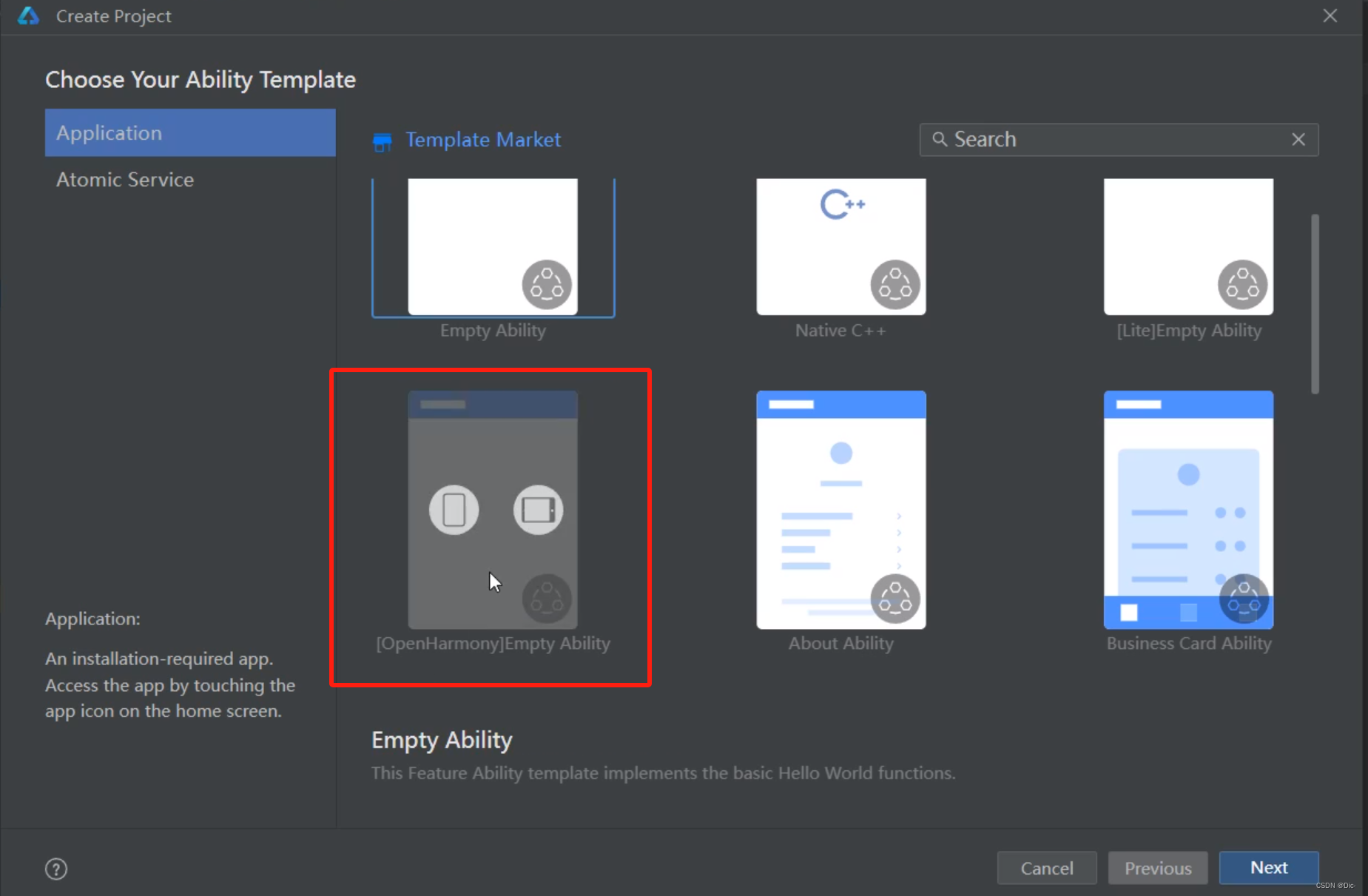
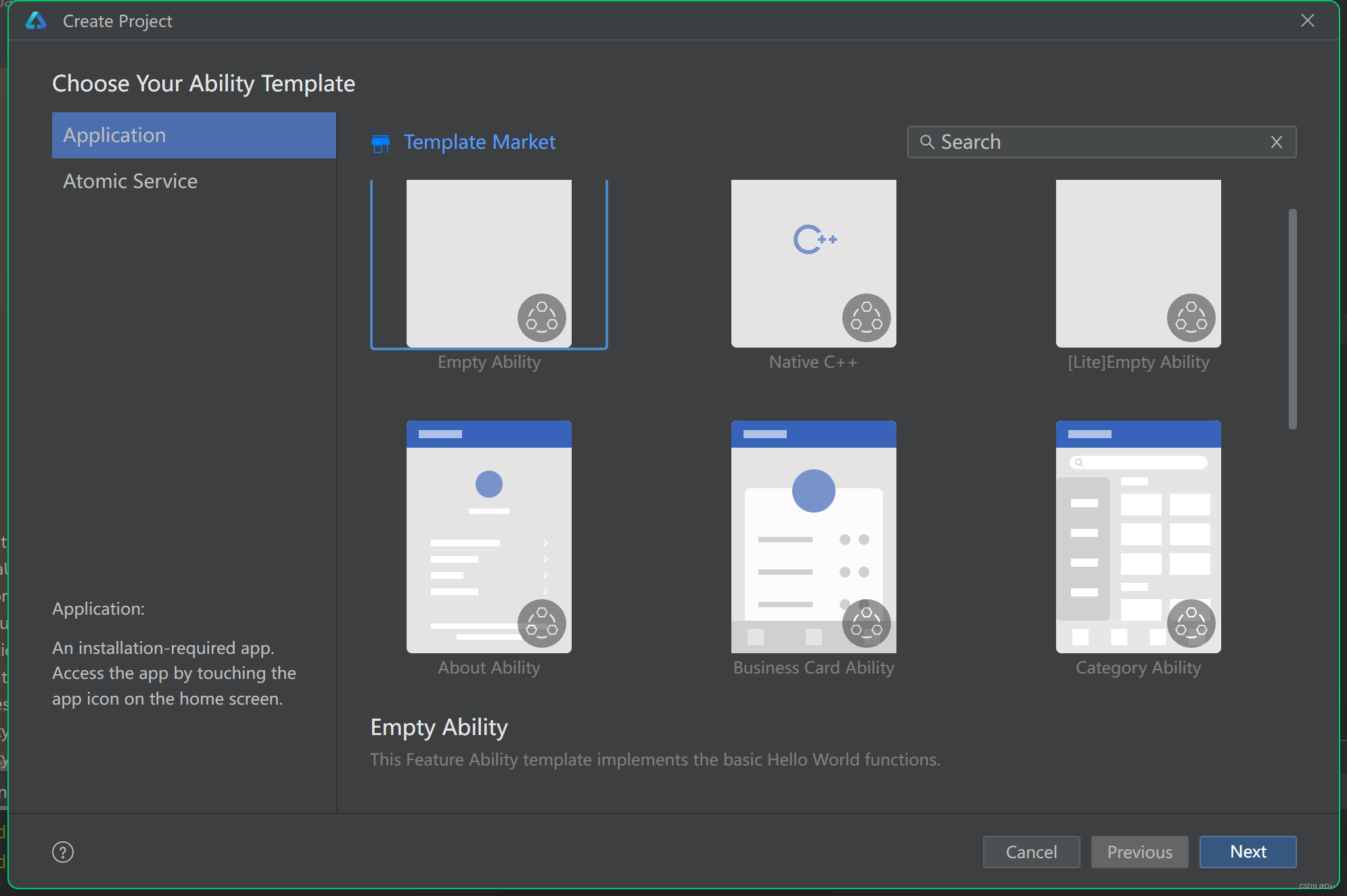
2、新建项目
创建项目时,不要新建empty ability,容易不兼容,建议新建【[openharmony]empty ability】(deveco 3没有的)


如果还是deveco v3.1.1的版本会显示sdk 3.1,如果是v4的sdk则为10(这个不能在haromonyos上面跑,可能会模拟器手机报错)
3、项目配置
类似android的build.gradle,有单独(entry目录下)和全局配置(项目) build-profile.json5

4、harmonyos 开发支持
上层应用开发所需工具和知识点:

arkts 应用开发语言
arkts 语言 | 华为开发者联盟 (huawei.com)
自然简洁语法
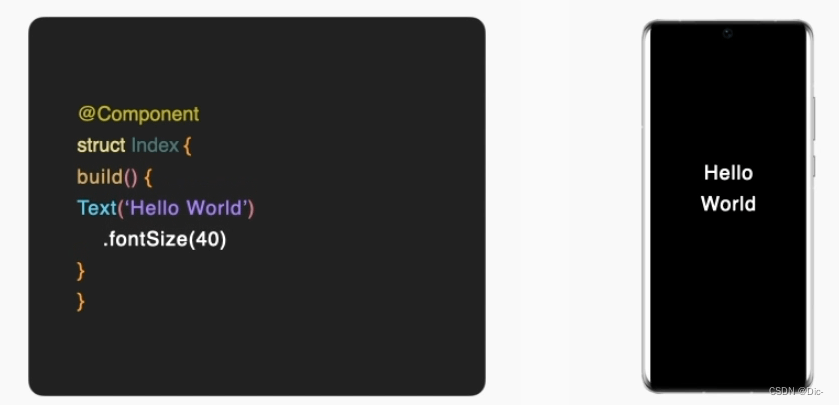
主要的布局就是build()的内容,外层通过stuct index包装,最简版如下:(看起来类似android开发,给注解加了个功能。)
//index就是应用的入口
@entry //装饰器,表示页面入口
@component //组件,表示下述结构体有ui的能力
struct index {
build() { //构建声明式ui
text("hello world")
.fontsize(50)
}
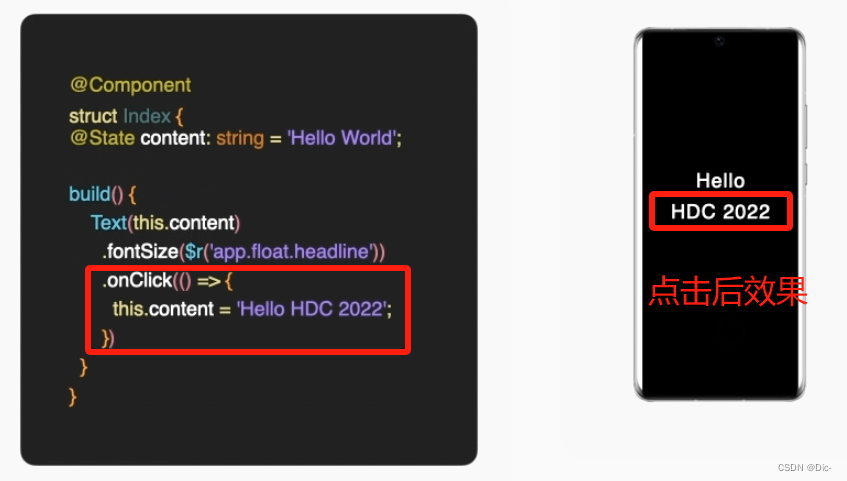
}数据驱动ui,刷新机制,binding。


//index就是应用的入口
@entry
@component //组件,表示下述结构体有ui的能力
struct index {
@state message: string = 'hello world'
build() { //构建声明式ui
row() {
column() {
text(this.message)
.fontsize(50)
.fontweight(fontweight.bold)
}
.width('100%')
}
.height('100%')
}
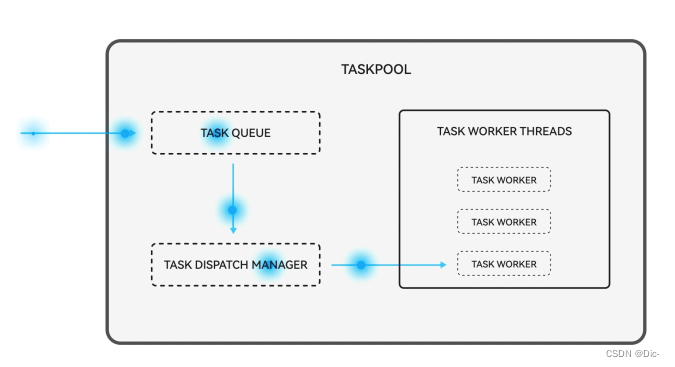
}轻量化并发机制
arkui 界面开发框架
声明式ui框架arkui_跨端界面应用开发 | 华为开发者联盟 (huawei.com)
3.1 ui 更新机制升级(布局渲染)

=>

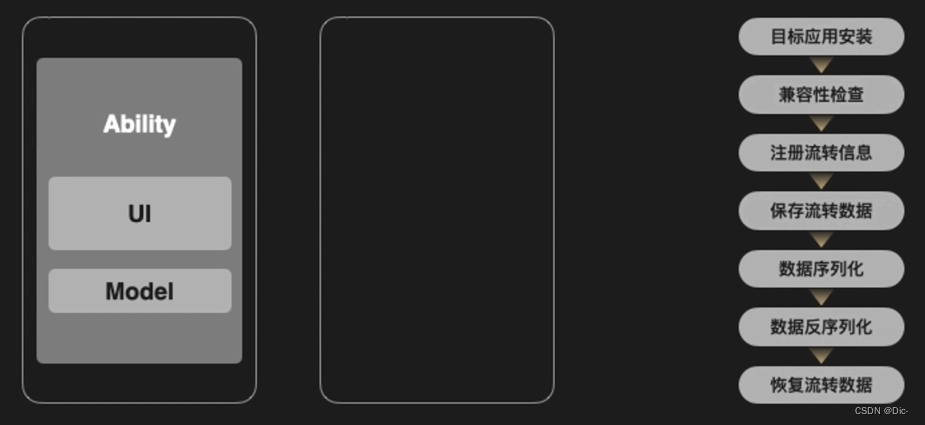
逻辑和ui分离(数据双向绑定机制)

原ability包含ui+model,将其分离后,数据流转优化。

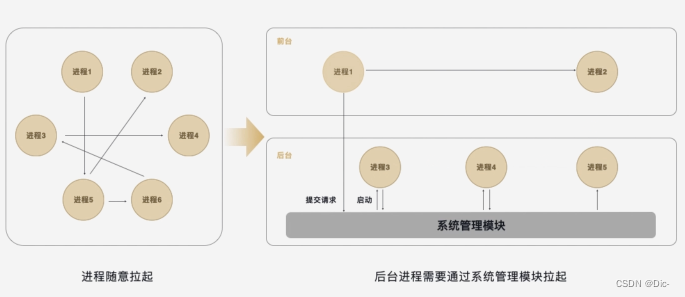
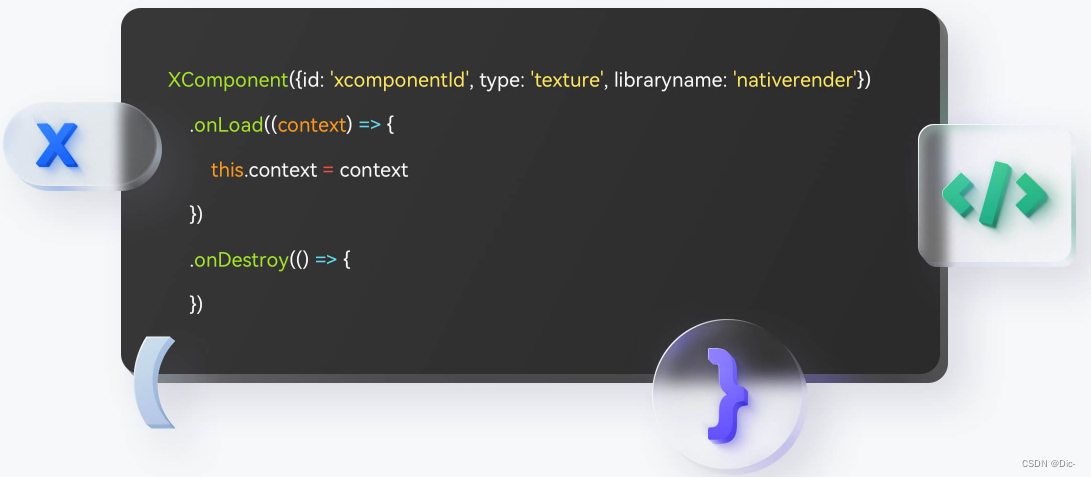
stage 模型(应用调度)
stage模型开发概述-stage模型开发指导-应用模型-开发 | 华为开发者联盟 (huawei.com)

高级ui组件扩展能力

5、功能开发
代码语法类似flutter,compose。
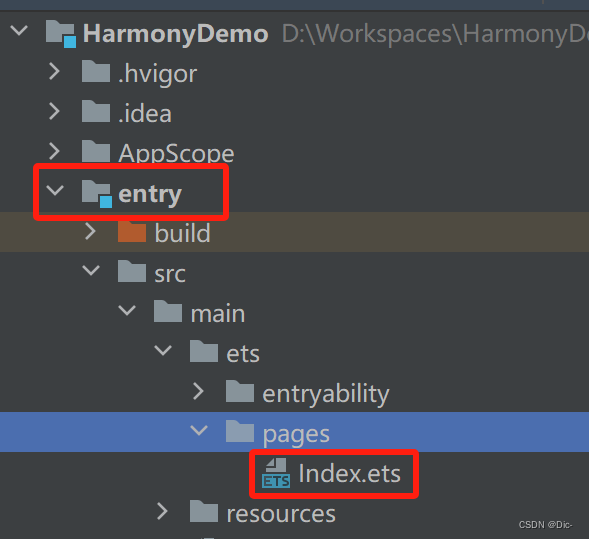
代码结构
结构又像网页开发,index作为入口。好比android的mainactivity吧。

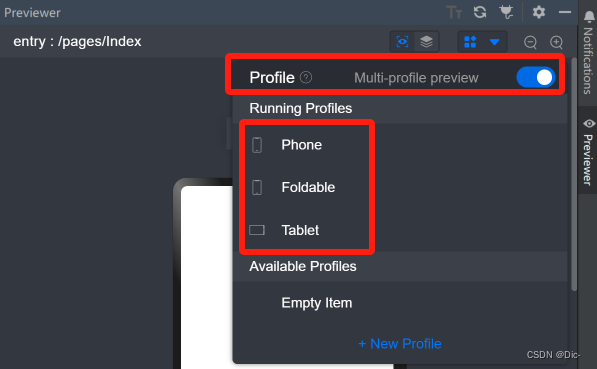
设备类型
当前ui开发不用多虑设备类型(如手机、平板、手表等等),视为横竖屏两种类型即可。
开发过程中可以把previewer的muitl-prifile preview打开,就能看到不同设备的显示情况。

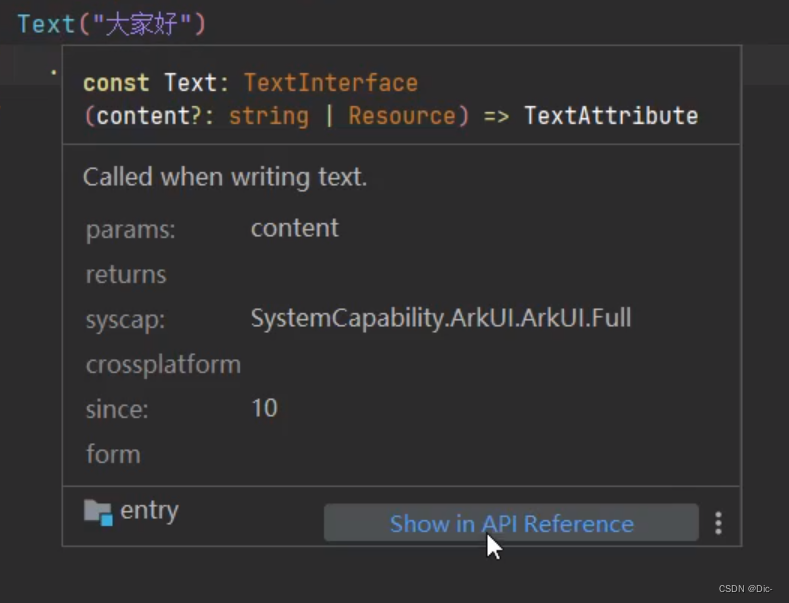
sdk api阅读
只能看到声明和二进制,不能像android sdk那样看到java源码实现。

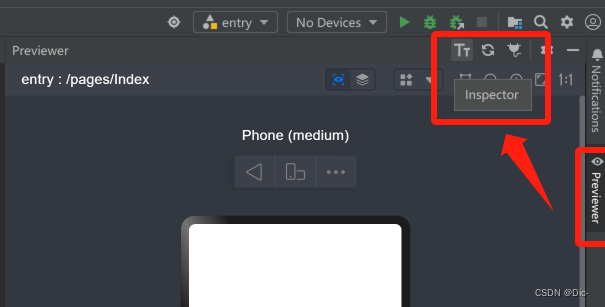
ui 调试
build中可以设置界面的属性和数值大小,通过侧边栏的previewer->inspector可以快速配置和查看界面情况。

四、学习规划
1、基本应用开发(2个月?10k+)
100w个岗位,android
2、应用高级原理,sdk开发,熟悉源码原理
3、高级开发,系统、硬件(南向)
gpio pwm tcp udp mqtt 线程管理,底层锁
系统移植、内核裁剪、驱动开发(摄像机、传感器)
android 23种设计模式
刚开始学的时候不用看源码openatom openharmony,后面高级开发的时候需要熟悉。



发表评论