朋友们好,如何更好的使用绘画功能-教程如下

左侧功能区选择绘画,在输入区域输入绘画要求,即可轻松生成图片,您也可以上传参考图,ai会根据您上传的参考图和要求进行生成。
重要提示:您输入的描述词越详细,生成出来的图片越准确,请详细描述您的绘图要求。请勿输入违规词语,否则会生成失败。接下来绘图会根据这些描述词生成出准确的图片,下面为输入的提示词生成效果。比如输入内容为
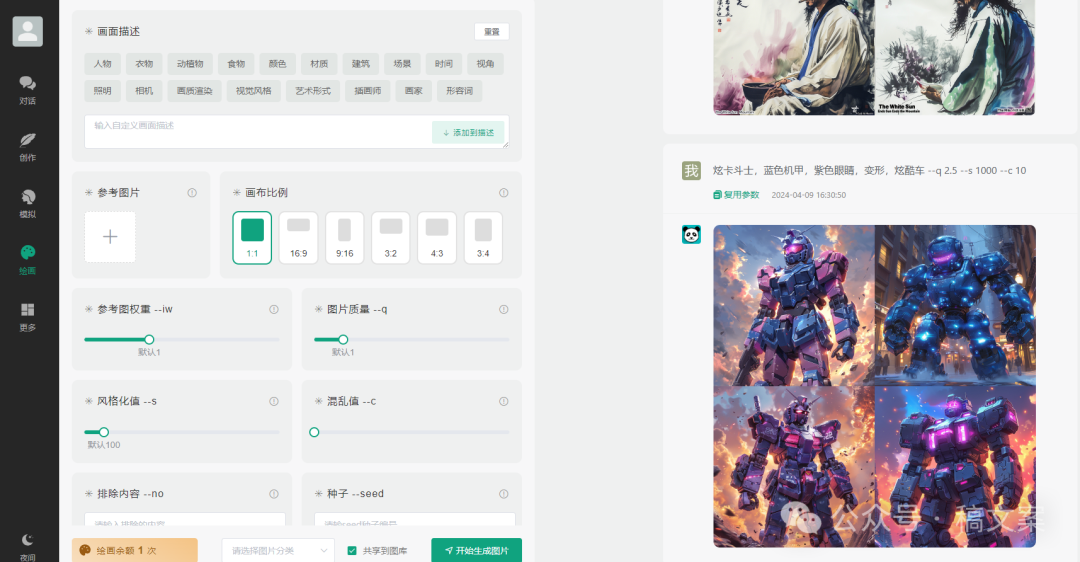
示例1:炫卡斗士,蓝色机甲,紫色眼睛,变形,炫酷车

示例2:单人,迷你女孩,魔法少女,唐装

示例3:一直奔跑的老虎

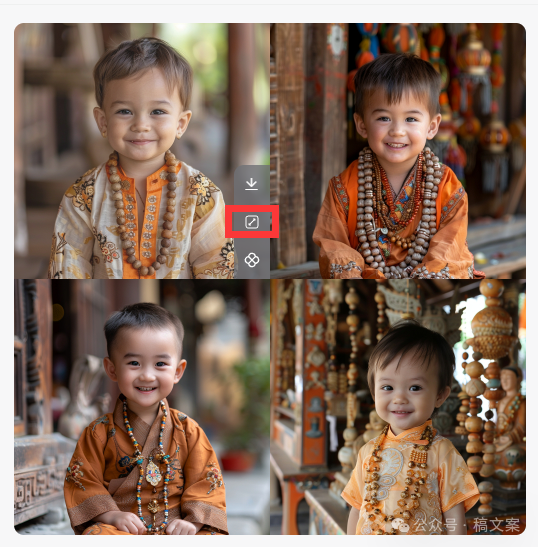
示例4:2岁的小和尚穿着浅橙色和深棕色的刺绣衣服,脸上挂着微笑,上面挂着一串佛珠,高清画质

注意事项:可以到官方微信公众号学习题词教程,越合理的题词生成的图片越精美
1、画面描述,从各种维度进行文字描述
2、参考图片,设置生成图片时垫图的权重,值越大越像垫图,取值范围0.5-2, 默认值1
3、图片质量:设置图片的质量,越大质量越高,取值范围0.3-5,默认值1
4、风格化:设置生成图片时的风格化程度,值越大,风格化的程度越高,取值范围0-1000, 默认值100
5、混乱值:本参数会控制生成4张图的差别, 值越大,生成4张图的区别越大,值越小,生成的4张图越接近,取值范围0-100, 默认值0
6、排除内容:指定图片内要排除的生成内容
7、种子用于指定生成效果,可以用于生成套图,保障生成的一系列图片保持同一种风格(鼠标移入生成的图片可看到相关操作按钮)
8、 niji渲染模型 --niji :是动漫模型,生成动漫图片可选择
9、风格 --style:指定midjourney的风格,一般用于设置niji风格
10、mj渲染模型 --v:指定midjourney的渲染模型
11、拼贴图模式 --tile:用于生成无限拼贴图
12、扩大图片:意思就是放大这张图片,像素更高更大

13、演变:根据这张图片继续生成类似的效果

感谢您的阅读,以上为绘图的正确用法,祝您使用愉快!
写在最后
感兴趣的小伙伴,赠送全套aigc学习资料,包含ai绘画、ai人工智能等前沿科技教程和软件工具,具体看这里。

aigc技术的未来发展前景广阔,随着人工智能技术的不断发展,aigc技术也将不断提高。未来,aigc技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,aigc技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,aigc技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、aigc所有方向的学习路线
aigc所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、aigc必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新aigc学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、aigc视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。


若有侵权,请联系删除




发表评论