简介
在本节课中,我们将学习如何使用 koa 实现一个获取视频播放地址的接口。我们将创建一个控制器,通过视频 id 获取播放地址,并设置相应的路由。最后,我们将使用 postman 进行测试。
目录
- 项目初始化
- 创建控制器
- 添加路由
- 使用 postman 测试接口
1. 项目初始化
首先,我们需要初始化一个 koa 项目。如果还没有安装 koa,可以通过以下命令安装:
npm install koa @koa/router
创建一个新的 koa 项目结构:
├── controllers/ │ └── vodcontroller.js ├── routes/ │ └── videoroutes.js ├── app.js └── package.json
2. 创建控制器
我们将创建一个控制器,通过视频 id 获取播放地址。这个控制器将包含一个 getplay 方法,负责处理请求并返回视频播放地址。
// controllers/vodcontroller.js
const initvodclient = (key, secret) => {
// 初始化 vod 客户端的逻辑
// 请根据具体的 sdk 文档进行实现
};
const getvodplay = async (vodid) => {
let client = initvodclient(
'yourkey',
'yoursecret'
);
try {
return await client.request("getplayinfo", {
videoid: vodid
}, {});
} catch (error) {
console.error(error);
}
};
exports.getplay = async ctx => {
ctx.body = await getvodplay(ctx.params.vodvideoid);
};
3. 添加路由
接下来,我们需要为视频播放地址接口添加路由。
// routes/videoroutes.js
const router = require('@koa/router');
const vodcontroller = require('../controllers/vodcontroller');
const router = new router();
router.get('/video/getvodplay/:vodvideoid', vodcontroller.getplay);
module.exports = router;
在主应用文件中加载路由:
// app.js
const koa = require('koa');
const videoroutes = require('./routes/videoroutes');
const app = new koa();
app.use(videoroutes.routes());
app.use(videoroutes.allowedmethods());
app.listen(3000, () => {
console.log('server is running on http://localhost:3000');
});
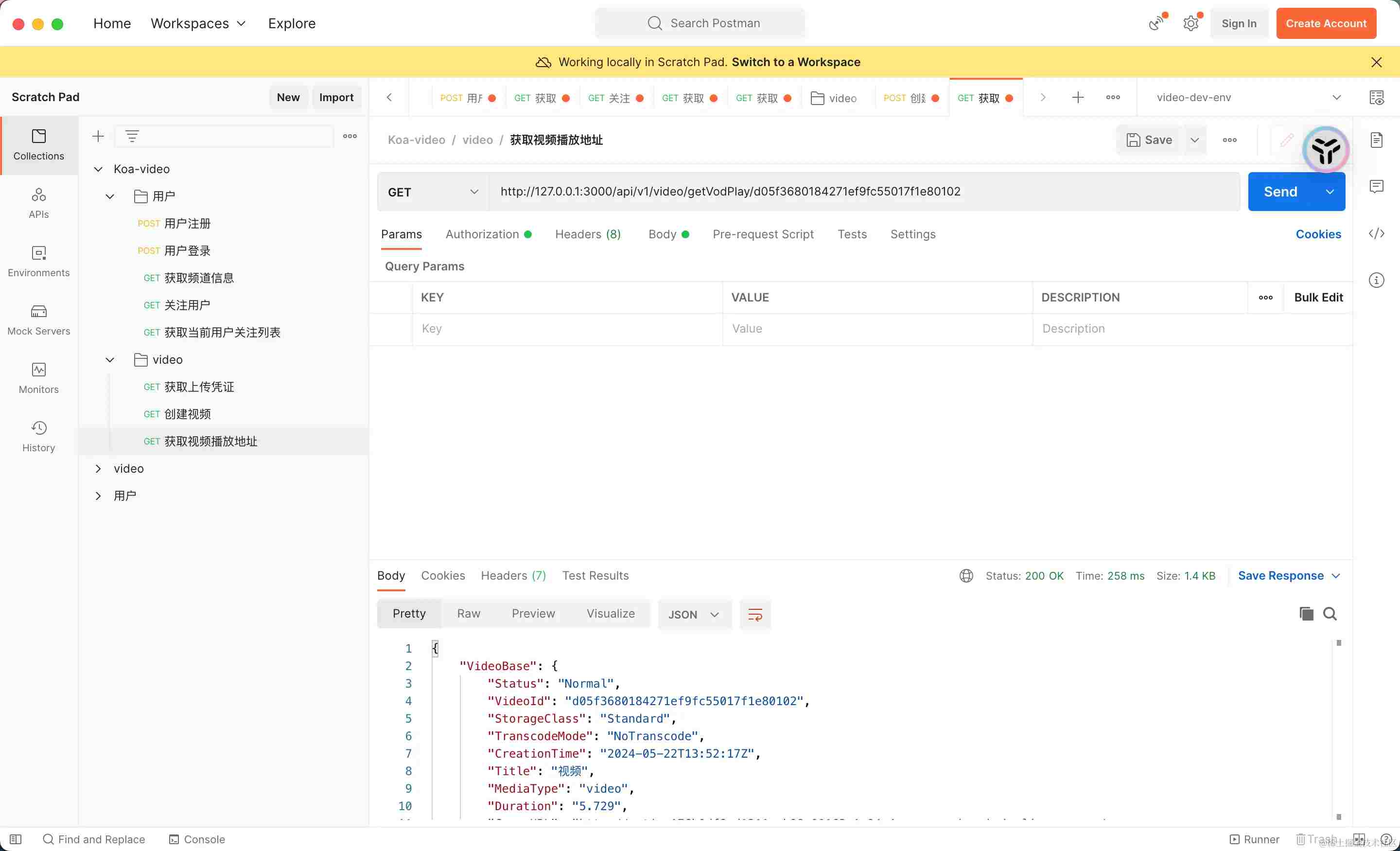
4. 使用 postman 测试接口
最后,我们可以使用 postman 进行接口测试。发送一个 get 请求到 http://localhost:3000/video/getvodplay/:vodvideoid,其中 :vodvideoid 是视频的 id。以下是一个示例请求:

结语
通过本节课程,我们学习了如何在 koa 中创建一个获取视频播放地址的接口。我们创建了控制器并配置了路由,最后使用 postman 进行了测试。这些步骤展示了如何在实际项目中应用 koa 处理 api 请求。
以上就是使用koa实现一个获取视频播放地址的接口的详细内容,更多关于koa播放地址接口的资料请关注代码网其它相关文章!




发表评论