完成效果:

新建文字,大小自定,然后打上字,字体也随自己喜欢找一个勾的时候好勾一点的就行

选择字体,栅格化,以便方便编辑

因为要勾笔画,所以放大图片,然后选择钢笔工具,按字的形状勾出相应的笔画,比如这个地方是向右偏的,我们就用钢笔工具往右拉,如图

这条线是拉路径的时候拉过来的,按住ctrl键的同时点住这个点就可随意的更改路径,可以提高也可以降低。

自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

自己觉着拉的合适了,然后把路径变为选区工具,新建图层,填充相应的颜色。新建图层的原因是方便以后更改。

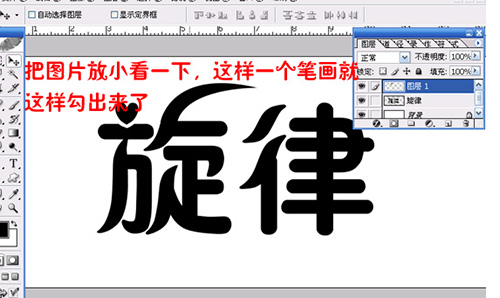
把图片放小看一下,这样一个笔画就这样勾出来了

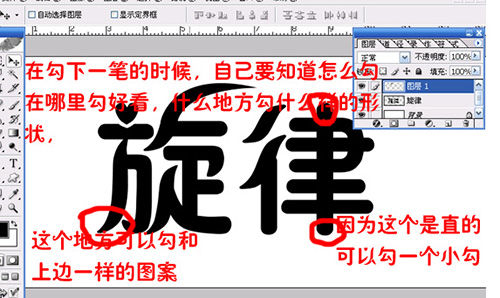
在勾下一笔的时候,自己要知道怎么勾,在哪里勾好看,什么地方勾什么样的形状。

因为旋字下边和上边的两个笔画是一样的,所以也可以勾一样的图案,刚才不是新建了一层吗,复制一下,然后再旋转一下,放到合适的地方,效果如图

这个是律字的一角,和上面方法一样,用钢笔工具勾出形状来

然后和上面一样,把它变为选区,新建一层,填充颜色,效果如图,因为图中还留有原字的一角,所以我们要把它去掉。

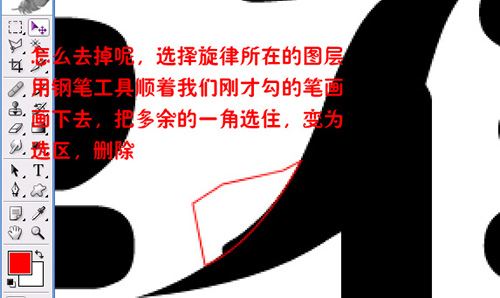
怎么去掉呢,选择旋律所在的图层,用钢笔工具顺着我们刚才勾的笔画画下去,把多余的一角选住,变为选区,删除。

效果如图

正面我们勾一下律字的上面

勾这个的时候要用好钢笔工具,按自己想像的弯度勾下去,如图,不过勾的不是太顺畅,要稍做修改,方法前面已说明,就是按住ctrl键,编辑路径的节点。

修改后效果如图

看下整体效果

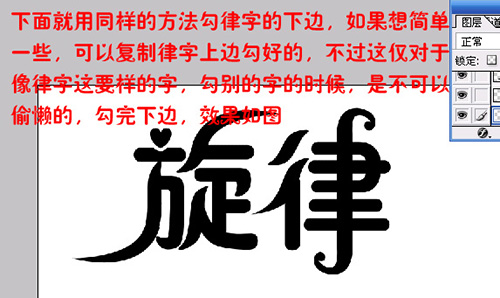
下面就用同样的方法勾律字的下边,如果想简单一些,可以复制律字上边勾好的,不过这仅对于像律字这样的字,勾别的字的时候,是不可以偷懒的,勾完下边,效果如图

这样,可以勾的都勾完了,然后我们再把它给结合一下,有的字是不用结合的,反正是怎么好看怎么做,我们用横线把旋律两个字串起来,合并链接所有的图层,把它们组成一个图层,如果律字高一些,可以把往下挪挪,然后新建一图层,画一个和旋字的横粗细大小一样的横,长一些,因为要把它连到律字上面。

这是用线连起来的效果,然后把这个笔画的两边留点空间,可以看出来是律字的偏旁

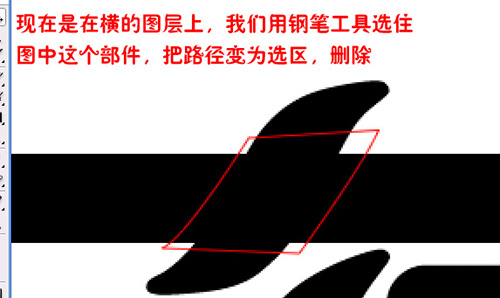
现在是在横的图层上,我们用钢笔工具选住图中的这个部件,把路径变为选区,删除。

效果如图

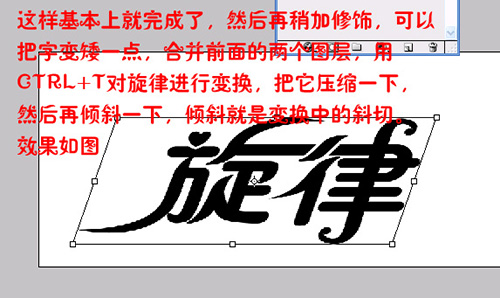
这样基本上就完成了,然后再稍加修饰,可以把字变矮一点,合并前面的两个图层,用ctrl+t对旋律进行变换,把它压缩一下,然后再倾斜一下,倾斜就是变换中的斜切。效果如图

这个图就完成了,可以自己再加些效果,比如投影什么的





发表评论