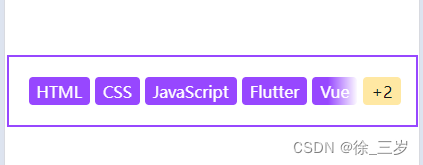
实现效果
css实现:有多个宽度不同的标签水平排列,当外层宽度不足时,会自动提示超出的数量


实现思路
css 如何动态累计数字?
利用 css计数器
counter-reset: num var(--num);
counter-increment: num;
::after{
content: "+"counter(num);
}css 如何知道哪些元素在容器之外?
css滚动驱动动画。这里用到的是视图进度,也就是关注的是元素自身位置,元素进入到容器范围之内就会触发动画,非常类似 js中的intersection observer
tag{
animation: appear;
animation-timeline: view(inline);
animation-range: contain;
}
@keyframes appear{
to {
background-color: #9747ff;
}
}css 如何区分是否溢出(显示数量)
利用css滚动驱动动画,可以检测容器是否可滚动,也就是是否超出。所以我们只需要将遮罩放在滚动驱动动画里就行了,关键实现如下
.con{
animation: check;
animation-timeline: scroll(x self);
}
@keyframes check{
from,to {
-webkit-mask: linear-gradient(to right, #fff calc(100% - 30px), transparent);
}
}完整代码
<div class="wrap">
<div class="con" style="--num:7">
<a class="tag">html</a>
<a class="tag">css</a>
<a class="tag">javascript</a>
<a class="tag">flutter</a>
<a class="tag">vue</a>
<a class="tag">react</a>
<a class="tag">svelte</a>
</div>
</div>html,body{
font-family: -apple-system, "blinkmacsystemfont", sans-serif;
margin: 0;
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background: #fff;
gap: 20px;
accent-color: #9747ff;
}
.wrap{
width: 300px;
display: flex;
align-items: center;
padding: 15px;
outline: 2px solid #9747ff;
gap: 5px;
overflow: hidden;
}
.con{
position: relative;
display: flex;
gap: 5px;
padding: 5px;
overflow: hidden;
counter-reset: num;
animation: check;
animation-timeline: scroll(x self);
margin-right: -46px;
}
@keyframes check{
from,to {
margin-right: 0;
-webkit-mask: linear-gradient(to right, #fff calc(100% - 30px), transparent);
}
}
.wrap::after{
content: "+"counter(num);
padding: .2em .5em;
background-color: #ffe8a3;
color: #191919;
border-radius: 4px;
}
.tag{
padding: .2em .5em;
background-color: #c49ef5;
color: #fff;
border-radius: 4px;
counter-increment: num 1;
animation: appear;
animation-timeline: view(inline);
animation-range: contain;
}
@keyframes appear{
from,to {
background-color: #9747ff;
counter-increment: num 0;
}
}到此这篇关于纯 css 实现多标签自动显示超出数量的文章就介绍到这了,更多相关css 自动显示超出数量内容请搜索3w代码以前的文章或继续浏览下面的相关文章,希望大家以后多多支持3w代码!







发表评论