axure8画产品原型图,还是很快的,主要是能动态展示产品的效果,这里介绍下如何实现弹窗效果
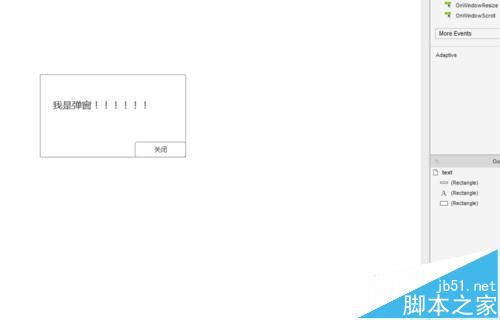
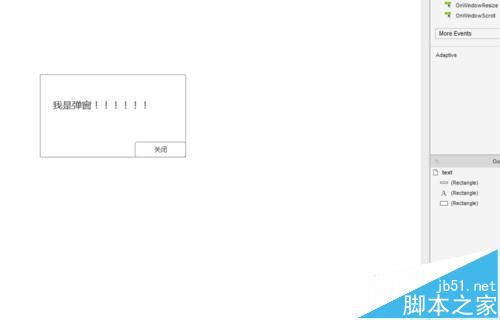
1、先随便拖个弹窗布局

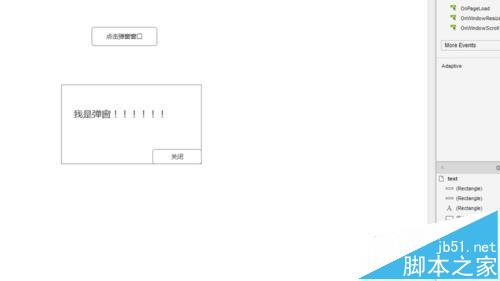
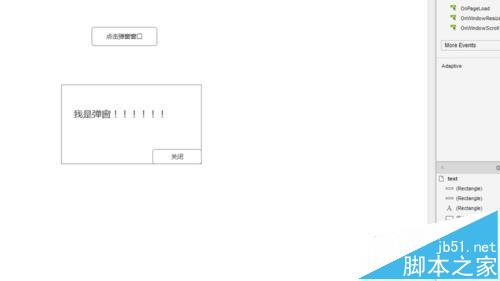
2、添加个弹窗触发按钮,不一定是按钮,其他控件都行

3、把弹窗组合成一个整体,全选然后快捷键ctrl+g,或者界面点击group

4、再给组合的控件(弹窗)取个名字主要是方便查找

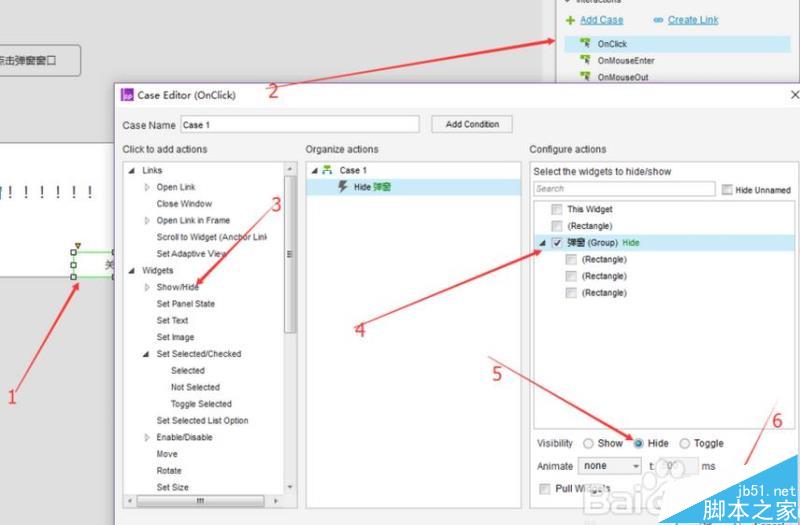
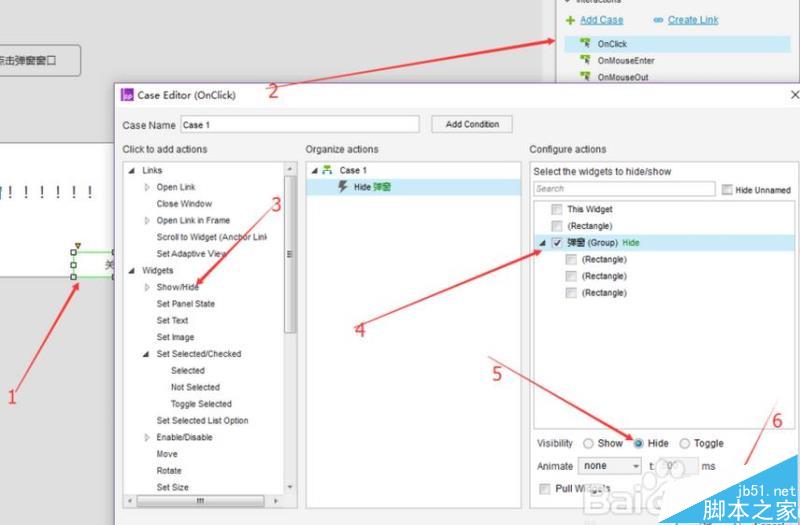
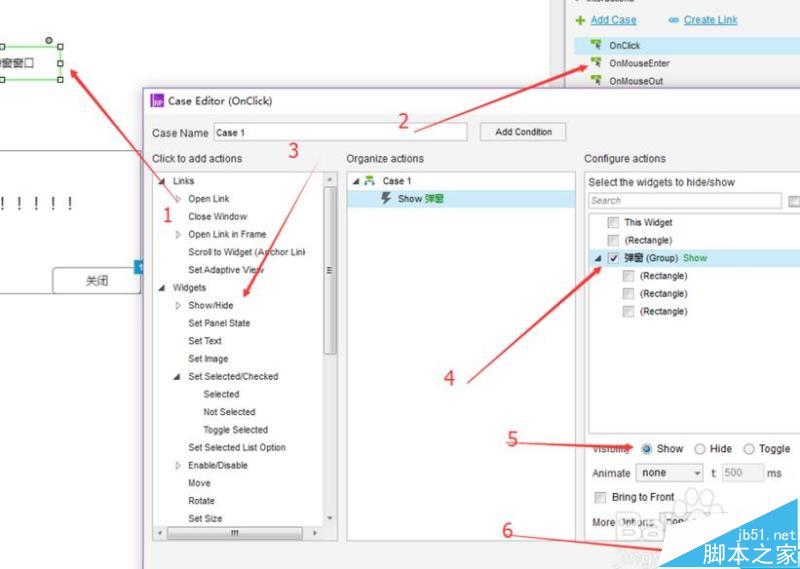
5、准备工作完了,开始设置效果,添加按钮关闭弹窗功能

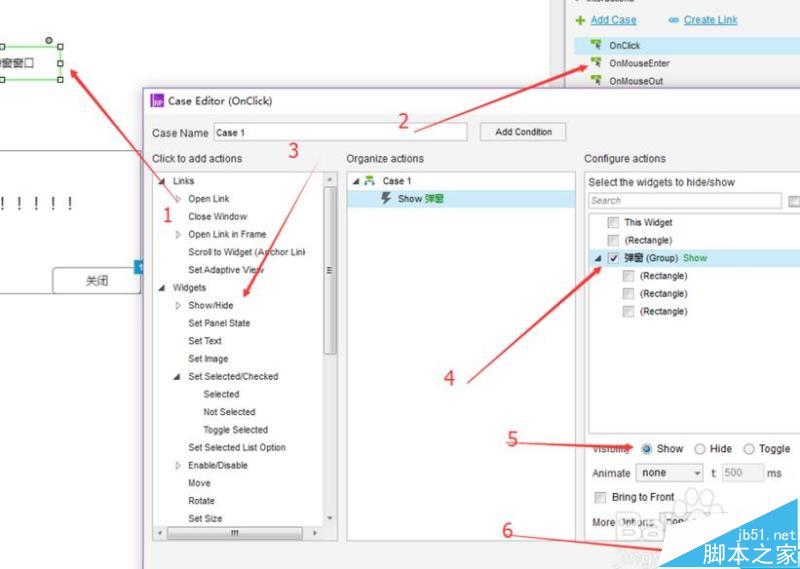
6、添加弹出事件

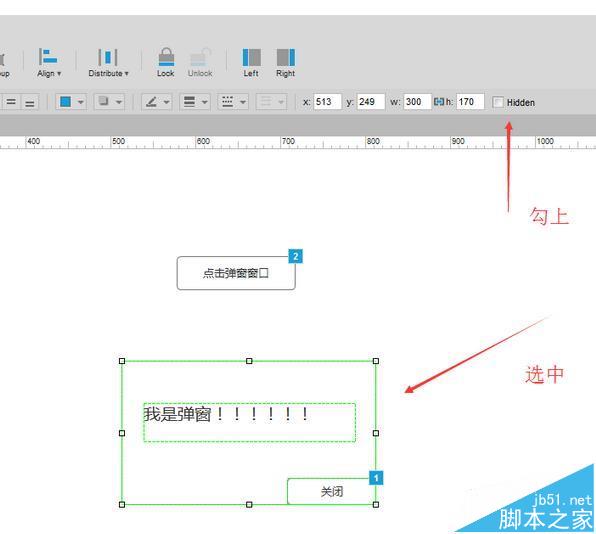
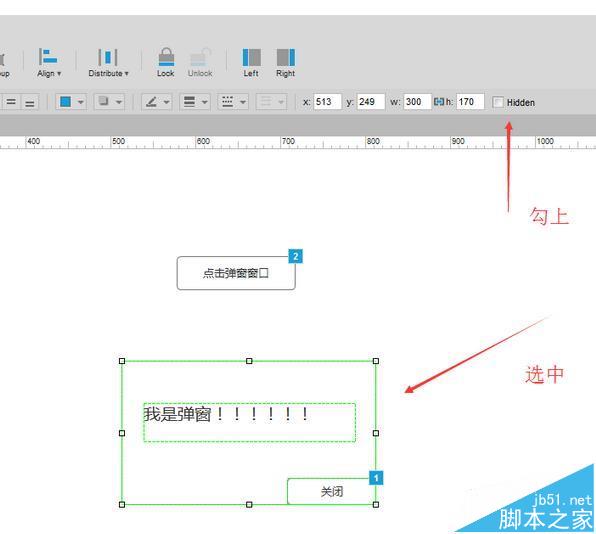
7、最后不要忘了,把弹窗设置为隐藏


8、现在f5预览就可以了,或者菜单publish->preview

axure8画产品原型图,还是很快的,主要是能动态展示产品的效果,这里介绍下如何实现弹窗效果
1、先随便拖个弹窗布局

2、添加个弹窗触发按钮,不一定是按钮,其他控件都行

3、把弹窗组合成一个整体,全选然后快捷键ctrl+g,或者界面点击group

4、再给组合的控件(弹窗)取个名字主要是方便查找

5、准备工作完了,开始设置效果,添加按钮关闭弹窗功能

6、添加弹出事件

7、最后不要忘了,把弹窗设置为隐藏


8、现在f5预览就可以了,或者菜单publish->preview

百度线索通体验如何?谈谈对百度新产品线索通的一些看法日前,百度新上线了一个新产品——线索通,对于这款产品体验如何呢?下面小编就为大家分享对百度新产品线索通的一些看法,感兴趣的朋友…





版权声明:本文内容由互联网用户贡献,该文观点仅代表作者本人。本站仅提供信息存储服务,不拥有所有权,不承担相关法律责任。 如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 2386932994@qq.com 举报,一经查实将立刻删除。
发表评论