一,什么是opengl
open graphics library 图形领域的工业标准,是一套跨编程语言、跨平台的、专业的图形编程(软件)接口。它用于二维、三维图像,是一个功能强大,调用方便的底层图形库。
与硬件无关。可以在不同的平台如windows、linux、mac、android、ios之间进行移植。因此,支持opengl的软件具有很好的移植性,可以获得非常广泛的应用。
opengl es 1.0 和 1.1 :android 1.0和更高的版本支持这个api规范。 opengl es 2.0 :android 2.2(api 8)和更高的版本支持这个api规范。 opengl es 3.0 :android 4.3(api 18)和更高的版本支持这个api规范。 opengl es 3.1 : android 5.0(api 21)和更高的版本支持这个api规范
还须要由设备制造商提供了实现支持 目前广泛支持的是2.0 <uses-feature android:glesversion="0x00020000" android:required="true"/>
二,什么是android opengl es
针对手机、pda和游戏主机等嵌入式设备而设计的opengl api 子集。
glsurfaceview
继承至surfaceview,它内嵌的surface专门负责opengl渲染。 管理surface与egl 允许自定义渲染器(render)。 让渲染器在独立的线程里运作,和ui线程分离。 支持按需渲染(on-demand)和连续渲染(continuous)。
opengl是一个跨平台的操作gpu的api,但opengl需要本地视窗系统进行交互,这就需要一个中间控制层, egl就是连接opengl es和本地窗口系统的接口,引入egl就是为了屏蔽不同平台上的区别。
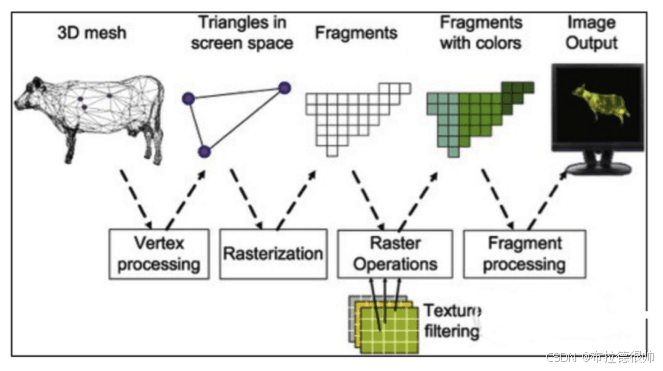
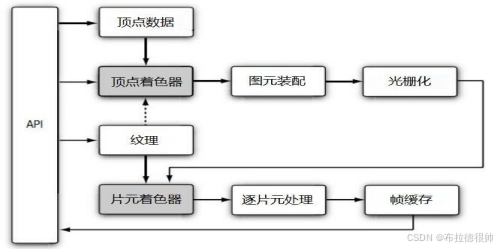
三, opengl 绘制流程

其实就是一个可编程管线pipline

渲染管线做的事情就是让计算机完成图形功能。 固定管线:程序员只能设置参数。比如 f(x)=axx + bx + c程序员只能设置a,b,c的值,却不能修改这个公式。 可编程管线:程序员掌控一切。
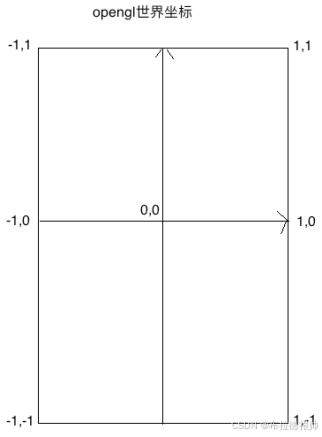
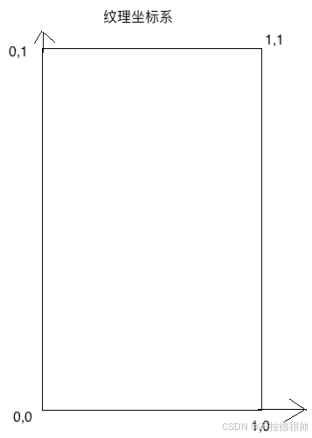
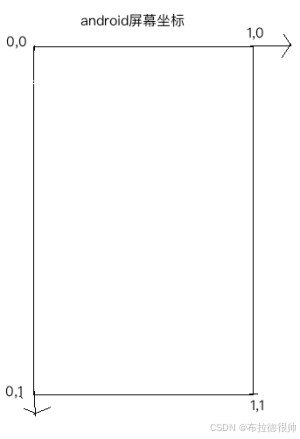
四, opengl坐标系



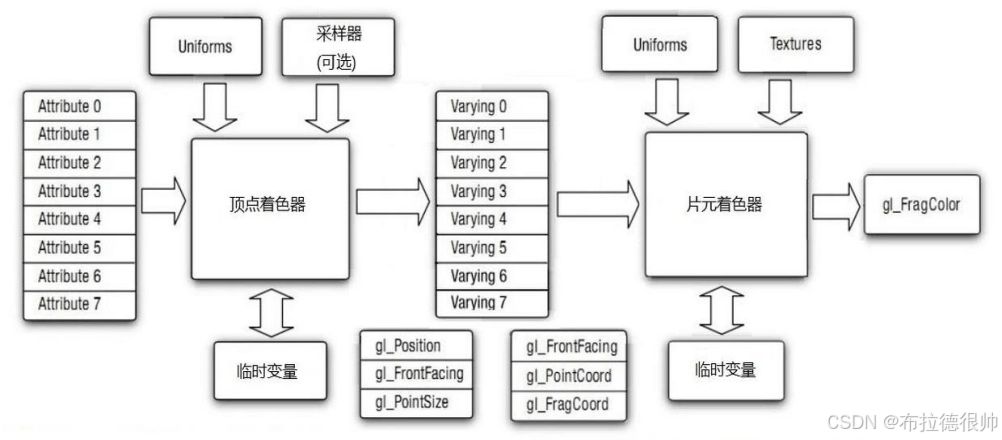
五, opengl 着色器
着色器(shader)是运行在gpu上的小程序。顶点着色器(vertex shader) 如何处理顶点、法线等数据的小程序。片元着色器(fragment shader) 如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序

六, glsl编程语言


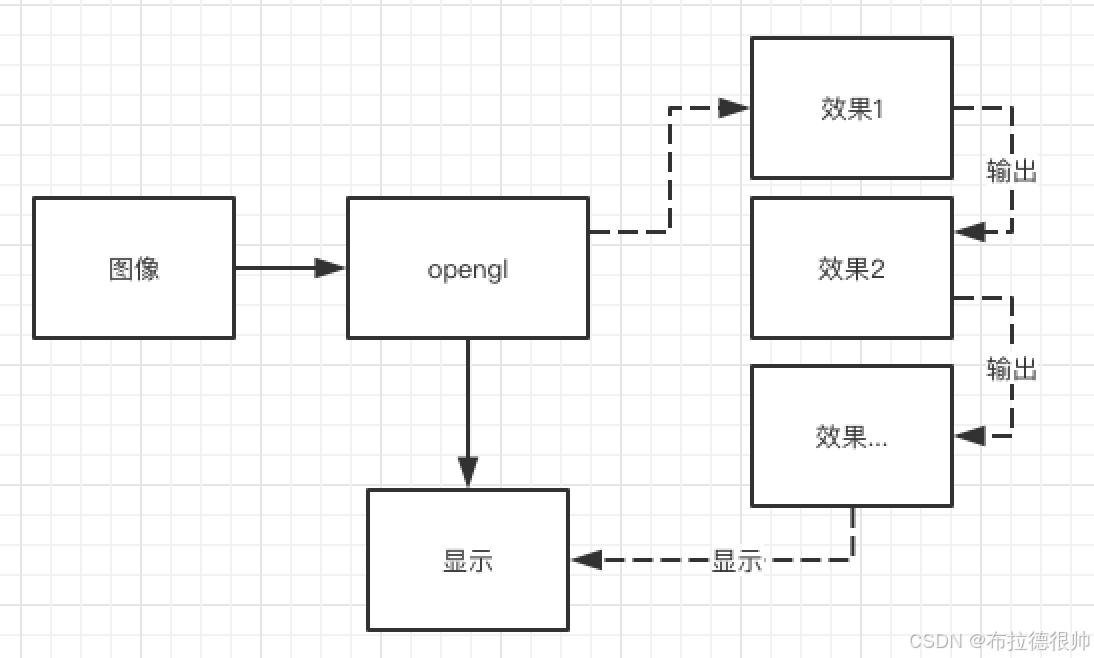
七,使用mediacodec录制在opengl中渲染架构

八,代码实现
8.1 自定义渲染view继承glsurfaceview
public class tigerview extends glsurfaceview {
private tigerrender mtigerrender;
//默认正常速度
private speed mspeed = speed.mode_normal;
public void setspeed(speed speed) {
mspeed = speed;
}
public enum speed {
mode_extra_slow, mode_slow, mode_normal, mode_fast, mode_extra_fast
}
public tigerview(context context) {
super(context);
}
public tigerview(context context, attributeset attrs) {
super(context, attrs);
/**
* 设置egl版本
*/
seteglcontextclientversion(2);
/**
* 设置渲染器
*/
mtigerrender = new tigerrender(this);
setrenderer(mtigerrender);
/**
* 设置按需渲染,当我们调用requestrender()的时候就会调用glthread回调一次ondrawframe()
*/
setrendermode(rendermode_when_dirty);
}
public void startrecord() {
float speed = 1.f;
switch (mspeed) {
case mode_extra_slow:
speed = 0.3f;
break;
case mode_slow:
speed = 0.5f;
break;
case mode_normal:
speed = 1.f;
break;
case mode_fast:
speed = 1.5f;
break;
case mode_extra_fast:
speed = 3.f;
break;
}
mtigerrender.startrecord(speed);
}
public void stoprecord() {
mtigerrender.stoprecord();
}
}8.2 自定义渲染器tigerrender
public class tigerrender implements glsurfaceview.renderer, surfacetexture.onframeavailablelistener {
private final tigerview mview;
private camerahelper mcamerahelper;
private surfacetexture msurfacetexture;
float[] mtx = new float[16];
private screefilter mscreefilter;
private int[] mtextures;
private camerafilter mcamerafilter;
private mediarecorder mmediarecorder;
public tigerrender(tigerview tigerview) {
mview = tigerview;
}
/**
* 画布创建好了
*
* @param gl the gl interface. use <code>instanceof</code> to
* test if the interface supports gl11 or higher interfaces.
* @param config the eglconfig of the created surface. can be used
* to create matching pbuffers.
*/
@override
public void onsurfacecreated(gl10 gl, eglconfig config) {
mcamerahelper = new camerahelper(camera.camerainfo.camera_facing_back);
//准备好摄像头绘制的画布
//通过open gl创建一个纹理id
mtextures = new int[1];
gles20.glgentextures(mtextures.length, mtextures, 0);
msurfacetexture = new surfacetexture(mtextures[0]);
//设置有一帧新的数据到来的时候,回调监听
msurfacetexture.setonframeavailablelistener(this);
//必须要在glthread里面创建着色器程序
mcamerafilter = new camerafilter(mview.getcontext());
mscreefilter = new screefilter(mview.getcontext());
eglcontext eglcontext = egl14.eglgetcurrentcontext();
mmediarecorder = new mediarecorder(mview.getcontext(), "/mnt/sdcard/test.mp4", camerahelper.height, camerahelper.width, eglcontext);
}
/**
* 画布发生改变
*
* @param gl the gl interface. use <code>instanceof</code> to
* test if the interface supports gl11 or higher interfaces.
* @param width
* @param height
*/
@override
public void onsurfacechanged(gl10 gl, int width, int height) {
mcamerahelper.startpreview(msurfacetexture);
mcamerafilter.onready(width, height);
mscreefilter.onready(width, height);
}
/**
* 画画
*
* @param gl the gl interface. use <code>instanceof</code> to
* test if the interface supports gl11 or higher interfaces.
*/
@override
public void ondrawframe(gl10 gl) {
//告诉open gl需要把屏幕清理成 什么样子的颜色
gles20.glclearcolor(0, 0, 0, 0);
//开始真正的屏幕颜色清理,也就是上一次设置的屏幕颜色
gles20.glclear(gles20.gl_color_buffer_bit);
//把摄像头采集的数据输出出来
//更新纹理,然后我们才可以使用opengl从surfacetexure当中获取数据,进行渲染
msurfacetexture.updateteximage();
//msurfacetexture比较特殊,在设置坐标的时候,需要一个变换矩阵,使用的是特殊的采样器samplerexternaloes
//这种采样器,正常的是sample2d
msurfacetexture.gettransformmatrix(mtx);
mcamerafilter.setmatrix(mtx);
int id = mcamerafilter.ondrawframe(mtextures[0]);
//在这里添加各种效果,相当于责任链
//开始画画
mscreefilter.ondrawframe(id);
mmediarecorder.encodeframe(id, msurfacetexture.gettimestamp());
}
/**
* surfacetexture有一个新的有效的图片的时候会被回调,此时可以把这个数据回调给glsurfaceview的ondrawframe
*
* @param surfacetexture
*/
@override
public void onframeavailable(surfacetexture surfacetexture) {
if (mview != null) {
//开始渲染,有一帧新的图像,就开始调用glsurfaceview的ondrawframe进行绘制
mview.requestrender();
}
}
public void startrecord(float speed) {
try {
mmediarecorder.start(speed);
} catch (ioexception e) {
throw new runtimeexception(e);
}
}
public void stoprecord() {
mmediarecorder.stop();
}
}8.3 创建编码器mediarecorder
/**
* 视频录制
*/
public class mediarecorder {
private final context mcontext;
private final string mpath;
private final int mwidth;
private final int mheight;
private final eglcontext meglcontext;
private mediacodec mmediacodec;
private surface minputsurface;
private mediamuxer mmediamuxer;
private handler mhandler;
private eglbase meglbase;
private boolean isstart;
private int index;
private float mspeed;
/**
* @param context
* @param path 视频保存地址
* @param width 视频宽
* @param height 视频高
*/
public mediarecorder(context context, string path, int width, int height, eglcontext eglcontext) {
mcontext = context.getapplicationcontext();
mpath = path;
mwidth = width;
mheight = height;
meglcontext = eglcontext;
}
/**
* 开始录制视频
*/
public void start(float speed) throws ioexception {
/**
* 配置mediacodec编码器,视频编码的宽,高,帧率,码率
* 录制成mp4格式,视频编码格式是h264 mimetype_video_avc 高级编码
*/
mspeed = speed;
mediaformat videoformat = mediaformat.createvideoformat(mediaformat.mimetype_video_avc, mwidth, mheight);
//配置码率 1500kbs
videoformat.setinteger(mediaformat.key_bit_rate, 1500_000);
//帧率
videoformat.setinteger(mediaformat.key_frame_rate, 20);
//关键字间隔
videoformat.setinteger(mediaformat.key_i_frame_interval, 20);
//创建视频高级编码器
mmediacodec = mediacodec.createencoderbytype(mediaformat.mimetype_video_avc);
//因为是从surface中读取的,所以不需要设置这个颜色格式
videoformat.setinteger(mediaformat.key_color_format, mediacodecinfo.codeccapabilities.color_formatsurface);
//配置编码器,configure_flag_encode,
mmediacodec.configure(videoformat, null, null, mediacodec.configure_flag_encode);
//交给虚拟屏幕,通过opengl 将预览的纹理绘制到这一个虚拟屏幕中,这样子mediacodc 就会自动编码这一帧图像
minputsurface = mmediacodec.createinputsurface();
//mp4 播放流程 解复用--》解码 》绘制
//mp4 编码流程 封装器--》编码
//muxer_output_mpeg_4 mp4格式封装器,将h.264通过他写出到文件就可以了
mmediamuxer = new mediamuxer(mpath, mediamuxer.outputformat.muxer_output_mpeg_4);
/**
* 配置egl环境,也就是配置我们的虚拟屏幕环境
*/
handlerthread handlerthread = new handlerthread("viewocodec");
handlerthread.start();
looper looper = handlerthread.getlooper();
//子线程和子线程之间的通信
mhandler = new handler(looper);
//egl的绑定线程,对我们自己创建的egl环境,都是在这个线程里面进行
mhandler.post(() -> {
//创建我们的egl环境(虚拟设备,egl上下文 )
meglbase = new eglbase(mcontext, mwidth, mheight, minputsurface, meglcontext);
//启动编码器
mmediacodec.start();
isstart = true;
});
}
/**
* textureid 纹理id
* 调用一次,就有一个新的图片需要编码
*/
public void encodeframe(int textureid, long timesnap) {
if (!isstart) {
return;
}
//切换到子线程中编码
mhandler.post(() -> {
//把图像纹理画到虚拟屏幕里面
meglbase.draw(textureid, timesnap);
//此时我们需要从编码器里面的输出缓冲区获取编码以后的数据就可以了,
getcodec(false);
});
}
private void getcodec(boolean endofstream) {
if (endofstream) {
//表示停止录制,此时我们不录制了,需要给mediacoic 通知
mmediacodec.signalendofinputstream();
}
mediacodec.bufferinfo bufferinfo = new mediacodec.bufferinfo();
//希望将已经编码完成的数据都获取到,然后写出到mp4文件中
while (true) {
//并不是传给mediacodec一帧数据就表示可以编码出一帧数据,有可能需要好多帧数据才可以同时编码出数据出来
//输出缓冲区
//传递-1表示一直等到输出缓冲区有一个编码好的有效的数据以后才会继续向下走,不然就会一直卡在127行,
//10_000超时时间
int status = mmediacodec.dequeueoutputbuffer(bufferinfo, 10_000);
if (status == mediacodec.info_try_again_later) {
//如果是停止,就继续循环,
// 继续循环就表示不会接收到新的等待编码的图像了
//相当于保证mediacodic中所有待编码的数据都编码完成
// 标记不是停止,我们退出,下一轮接收到更多的数据才来输出编码以后的数据,我们就让继续走
// 表示需要更多数据才可以编码出图像 false是继续录制,未来还有机会在调用getcodec
if (!endofstream) {
//结束录制了
break;
}
//否则继续
} else if (status == mediacodec.info_output_format_changed) {
//开始编码,就会调用一次
mediaformat outputformat = mmediacodec.getoutputformat();
//配置封装器,增加一路指定格式的媒体流
index = mmediamuxer.addtrack(outputformat);
//启动封装器
mmediamuxer.start();
} else if (status == mediacodec.info_output_buffers_changed) {
//忽略
} else {
//成功取出一个有效的输出
bytebuffer outputbuffer = mmediacodec.getoutputbuffer(status);
if ((bufferinfo.flags & mediacodec.buffer_flag_codec_config) != 0) {
//如果获取的bytebuffer是配置信息,那么就不需要写出到mp4文件中
bufferinfo.size = 0;
}
if (bufferinfo.size != 0) {
bufferinfo.presentationtimeus = (long) (bufferinfo.presentationtimeus / mspeed);
//写出到 mp4文件中
//根据偏移定位去获取数据,而不是从0开始
outputbuffer.position(bufferinfo.offset);
//设置可读可写的总长度
outputbuffer.limit(bufferinfo.offset + bufferinfo.size);
mmediamuxer.writesampledata(index, outputbuffer, bufferinfo);
}
//输出缓冲区使用完毕了, 此时就可以回收了,让mediacodec继续使用
mmediacodec.releaseoutputbuffer(status, false);
if ((bufferinfo.flags & mediacodec.buffer_flag_end_of_stream) != 0) {
//结束了,
break;
}
}
}
}
public void stop() {
isstart = false;
mhandler.post(() -> {
getcodec(true);
mmediacodec.stop();
mmediacodec.release();
mmediacodec = null;
mmediamuxer.stop();
mmediamuxer.release();
mmediamuxer = null;
meglbase.release();
meglbase = null;
minputsurface = null;
mhandler.getlooper().quitsafely();
mhandler = null;
});
}
}8.4 配置egl环境
/**
* egl配置 和录制opengl的操作
*/
public class eglbase {
private final eglsurface meglsurface;
private final screefilter mscreefilter;
private egldisplay megldisplay;
private eglconfig meglconfig;
private eglcontext meglcontext;
/**
* @param context
* @param width
* @param height
* @param surface mediacodec创建的surface, 我们需要将这个surface贴到虚拟屏幕里面
*/
public eglbase(context context, int width, int height, surface surface, eglcontext eglcontext) {
createegl(eglcontext);
//把surface贴到egldisplay 虚拟屏幕里面
int[] attrib_list = {
//不需要配置什么属性
egl14.egl_none};
//就是向megldisplay这个虚拟屏幕上面画画
meglsurface = egl14.eglcreatewindowsurface(megldisplay, meglconfig, surface, attrib_list, 0);
//必须要绑定当前线程的显示上下文,不然就绘制不上去,这样子之后操作的opelgl就是在这个虚拟屏幕上操作,读和写都是在同一个surface里面
if (!egl14.eglmakecurrent(megldisplay, meglsurface, meglsurface, meglcontext)) {
throw new runtimeexception("eglmakecurrent failed");
}
//向虚拟屏幕画画
mscreefilter = new screefilter(context);
mscreefilter.onready(width, height);
}
private void createegl(eglcontext eglcontext) {
//创建虚拟显示器
megldisplay = egl14.eglgetdisplay(egl14.egl_default_display);
if (megldisplay == egl14.egl_no_display) {
throw new runtimeexception("eglgetdisplay failed");
}
int[] version = new int[2];
//初始化虚拟设备
if (!egl14.eglinitialize(megldisplay, version, 0, version, 1)) {
throw new runtimeexception("eglinitialize failed");
}
int[] attrib_list = new int[]{//rgba 红绿蓝透明度
egl14.egl_red_size, 8, egl14.egl_green_size, 8, egl14.egl_blue_size, 8, egl14.egl_alpha_size, 8, egl14.egl_renderable_type, egl14.egl_opengl_es2_bit,//和egl的版本有关系
egl14.egl_none//这个很重要,一定要配置为none,表示配置结束了
};
eglconfig[] configs = new eglconfig[1];
int[] num_config = new int[1];
boolean eglchooseconfig = egl14.eglchooseconfig(megldisplay, attrib_list, 0, configs, 0, configs.length, num_config, 0);
if (!eglchooseconfig) {
//如果配置失败
throw new illegalargumentexception("eglchooseconfig failed");
}
meglconfig = configs[0];
int[] attriblist = {egl14.egl_context_client_version, 2, egl14.egl_none};
//创建egl上下文
//share_context 共享上下,传递绘制线程的(glthread)egl上下文,达到共享资源的目的
meglcontext = egl14.eglcreatecontext(megldisplay, meglconfig, eglcontext, attriblist, 0);
if (meglcontext == null || meglcontext == egl14.egl_no_context) {
meglcontext = null;
throw new runtimeexception("createcontex error !");
}
}
/**
* @param textureid 纹理id,代表一张图片
* @param timesnap 时间戳
*/
public void draw(int textureid, long timesnap) {
//必须要绑定当前线程的显示上下文,不然就绘制不上去,这样子之后操作的opelgl就是在这个虚拟屏幕上操作,读和写都是在同一个surface里面
//画画之前也必须要绑定
if (!egl14.eglmakecurrent(megldisplay, meglsurface, meglsurface, meglcontext)) {
throw new runtimeexception("eglmakecurrent failed");
}
//向虚拟屏幕画画
mscreefilter.ondrawframe(textureid);
//刷新eglsurface时间戳
eglext.eglpresentationtimeandroid(megldisplay, meglsurface, timesnap);
//交换数据,egl工作模式,双缓存模式,内部有两个framebuff,当egl将一个frame显示到屏幕上以后,
// 另一个frame就在后台等待opengl进行交换
//也就是画完一次,交换一次
egl14.eglswapbuffers(megldisplay, meglsurface);
}
public void release() {
egl14.egldestroysurface(megldisplay, meglsurface);
egl14.eglmakecurrent(megldisplay, egl14.egl_no_surface, egl14.egl_no_surface, egl14.egl_no_context);
egl14.egldestroycontext(megldisplay, meglcontext);
egl14.eglreleasethread();
egl14.eglterminate(megldisplay);
}
}8.5 配置shader
public class abstractfilter {
protected floatbuffer mglvertexbuffer;
protected floatbuffer mgltexturebuffer;
//顶点着色
protected int mvertexshaderid;
//片段着色
protected int mfragmentshaderid;
protected int mglprogramid;
/**
* 顶点着色器
* attribute vec4 position;
* 赋值给gl_position(顶点)
*/
protected int vposition;
/**
* varying vec2 texturecoordinate;
*/
protected int vcoord;
/**
* uniform mat4 vmatrix;
*/
protected int vmatrix;
/**
* 片元着色器
* samlpe2d 扩展 samplerexternaloes
*/
protected int vtexture;
protected int moutputwidth;
protected int moutputheight;
public abstractfilter(context context, int vertexshaderid, int fragmentshaderid) {
this.mvertexshaderid = vertexshaderid;
this.mfragmentshaderid = fragmentshaderid;
// 4个点 x,y = 4*2 float 4字节 所以 4*2*4
mglvertexbuffer = bytebuffer.allocatedirect(4 * 2 * 4).order(byteorder.nativeorder()).asfloatbuffer();
mglvertexbuffer.clear();
float[] vertex = {-1.0f, -1.0f, 1.0f, -1.0f, -1.0f, 1.0f, 1.0f, 1.0f};
mglvertexbuffer.put(vertex);
mgltexturebuffer = bytebuffer.allocatedirect(4 * 2 * 4).order(byteorder.nativeorder()).asfloatbuffer();
mgltexturebuffer.clear();
float[] texture = {0.0f, 1.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f};
mgltexturebuffer.put(texture);
initilize(context);
initcoordinate();
}
protected void initilize(context context) {
string vertexsharder = openglutils.readrawtextfile(context, mvertexshaderid);
string framentshader = openglutils.readrawtextfile(context, mfragmentshaderid);
mglprogramid = openglutils.loadprogram(vertexsharder, framentshader);
// 获得着色器中的 attribute 变量 position 的索引值
vposition = gles20.glgetattriblocation(mglprogramid, "vposition");
vcoord = gles20.glgetattriblocation(mglprogramid, "vcoord");
vmatrix = gles20.glgetuniformlocation(mglprogramid, "vmatrix");
// 获得uniform变量的索引值
vtexture = gles20.glgetuniformlocation(mglprogramid, "vtexture");
}
public void onready(int width, int height) {
moutputwidth = width;
moutputheight = height;
}
public void release() {
gles20.gldeleteprogram(mglprogramid);
}
public int ondrawframe(int textureid) {
//设置显示窗口
gles20.glviewport(0, 0, moutputwidth, moutputheight);
//使用着色器
gles20.gluseprogram(mglprogramid);
//传递坐标
mglvertexbuffer.position(0);
gles20.glvertexattribpointer(vposition, 2, gles20.gl_float, false, 0, mglvertexbuffer);
gles20.glenablevertexattribarray(vposition);
mgltexturebuffer.position(0);
gles20.glvertexattribpointer(vcoord, 2, gles20.gl_float, false, 0, mgltexturebuffer);
gles20.glenablevertexattribarray(vcoord);
gles20.glactivetexture(gles20.gl_texture0);
//绑定
gles20.glbindtexture(gles20.gl_texture_2d, textureid);
gles20.gluniform1i(vtexture, 0);
gles20.gldrawarrays(gles20.gl_triangle_strip, 0, 4);
//解绑
gles20.glbindtexture(gles20.gl_texture_2d, 0);
return textureid;
}
//修改坐标
protected void initcoordinate() {
}
}到此这篇关于android使用opengl和mediacodec录制的文章就介绍到这了,更多相关android使用opengl和mediacodec内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!






发表评论