css 计数器是css 中一个强大但经常被忽视的功能。它们允许开发者创建和管理计数器,这些计数器可以在文档中自动递增,非常适合用于编号章节、列表项或其他文档元素。在本文中,我们将深入探讨 css 计数器的使用方法、优势和实际应用场景。
css 计数器是 css 维护的“变量”,其值可以通过 css 规则增加(以跟踪使用次数)。计数器允许您根据内容在文档中的位置调整内容的外观。
css 计数器是通过 counter-reset 和 counter-increment 属性来创建和操作的。counter-reset 用于创建一个新的计数器或重置现有计数器的值,而 counter-increment 用于增加计数器的值。

css 计数器的优势
css 计数器提供了一些独特的优势,特别是在需要复杂编号结构的文档中:
自动化:计数器会自动递增,无需手动更新编号。
灵活性:可以轻松地更改编号样式,如罗马数字、字母等。
可维护性:在文档结构发生变化时,编号会自动更新,减少了维护成本。
跨浏览器支持:大多数现代浏览器都支持 css 计数器。
实际应用场景
css 计数器在实际应用中非常实用,尤其是在创建长篇文档或在线教程时。以下是一些应用场景:
编号章节
在编写书籍或教程时,使用 css 计数器为章节和子章节自动编号是一种常见做法。这样,即使章节顺序发生变化,编号也会自动更新。
列表项编号
对于复杂的多级列表,css 计数器可以用来创建清晰的编号系统,比如“1.1”,“1.2”,“1.2.1”等。
标题和脚注编号
在学术论文或技术文档中,使用 css 计数器为标题和脚注自动编号可以大大简化文档的格式化过程。
使用计数器自动编号
css 计数器就像“变量”。变量值可以通过 css 规则增加(这将跟踪使用次数)。
要使用 css 计数器,我们将使用以下属性:
counter-reset - 创建或重置计数器
counter-increment - 增加计数器值
content - 插入生成的内容
counter() 或 counters() 函数 - 将计数器的值添加到元素
要使用 css 计数器,必须先使用 counter-reset 创建它。
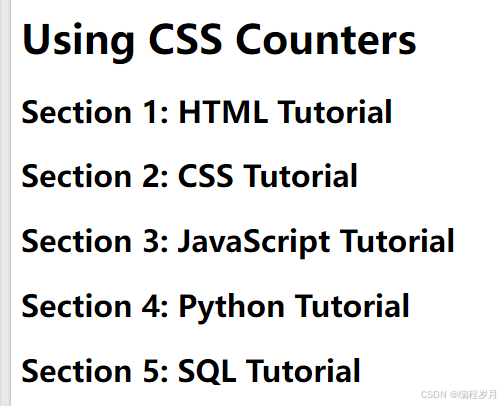
以下示例为页面创建一个计数器(在 body 选择器中),然后为每个 <h2> 元素增加计数器值,并将“section <计数器的值>:”添加到每个 <h2> 元素的开头:
示例
body {
counter-reset: section;
}
h2::before {
counter-increment: section;
content: "section " counter(section) ": ";
}
嵌套计数器
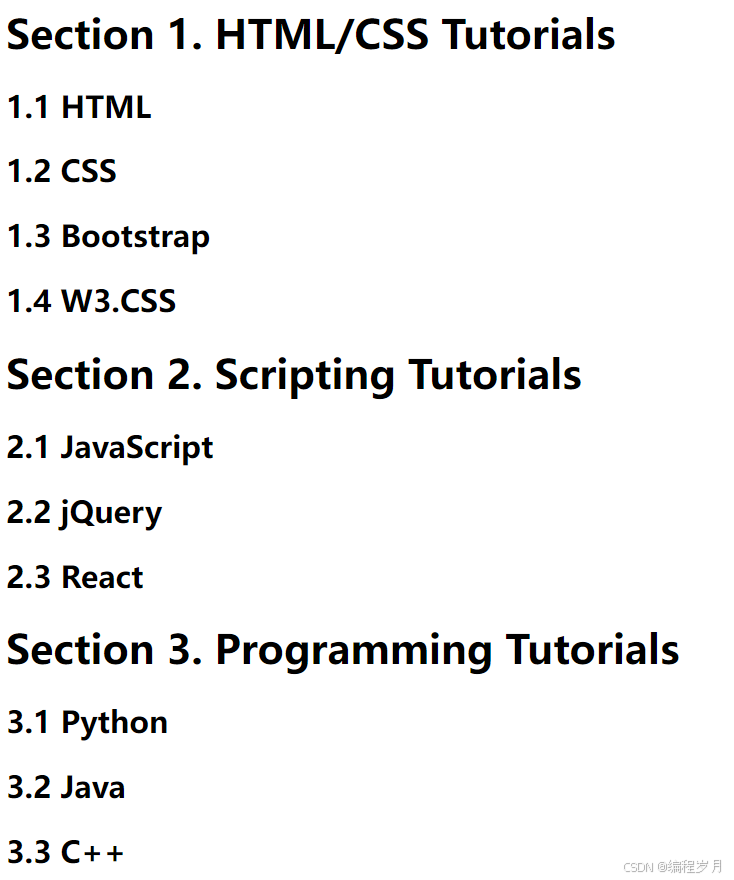
以下示例为页面(section)创建一个计数器,并为每个 <h1> 元素(subsection)创建一个计数器。“section”计数器将为每个带有“section <节计数器的值>.”的 <h1> 元素计数,“subsection”计数器将为每个带有“<节计数器的值>.<子节计数器的值>”的 <h2> 元素计数:
示例
body {
counter-reset: section;
}
h1 {
counter-reset: subsection;
}
h1::before {
counter-increment: section;
content: "section " counter(section) ". ";
}
h2::before {
counter-increment: subsection;
content: counter(section) "." counter(subsection) " ";
}
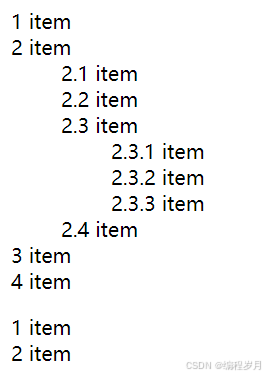
计数器还可用于制作概述列表,因为计数器的新实例会自动在子元素中创建。这里我们使用 counters() 函数在不同级别的嵌套计数器之间插入字符串:
示例
ol {
counter-reset: section;
list-style-type: none;
}
li::before {
counter-increment: section;
content: counters(section,".") " ";
}
css 计数器属性
属性描述
content 与 ::before 和 ::after 伪元素一起使用,插入生成的内容
counter-increment 增加一个或多个计数器值
counter-reset 创建或重置一个或多个计数器
counter() 返回指定计数器的当前值
总结
本文介绍了css计数器的使用,internet explorer和safari很好地支持了它们。 因此,您不必担心使用css计数器,它们具有强大的浏览器支持。css 计数器是一个强大但经常被忽视的工具,它们可以自动化文档中的编号过程,提高文档的可维护性和灵活性。







发表评论