1、集成本地tomcat
创建的web项目要运行的话,要放到tomcat里面去运行,可以通过把项目打成一个war包,放到tomcat对应的webapps对应的目录下,完成项目的部署。
但这个过程太麻烦了,因为可能写一点就要启动一下,所以接下来讲讲如何在idea中方便快捷地使用tomcat。
将本地tomcat集成到idea中,然后进行项目部署即可。
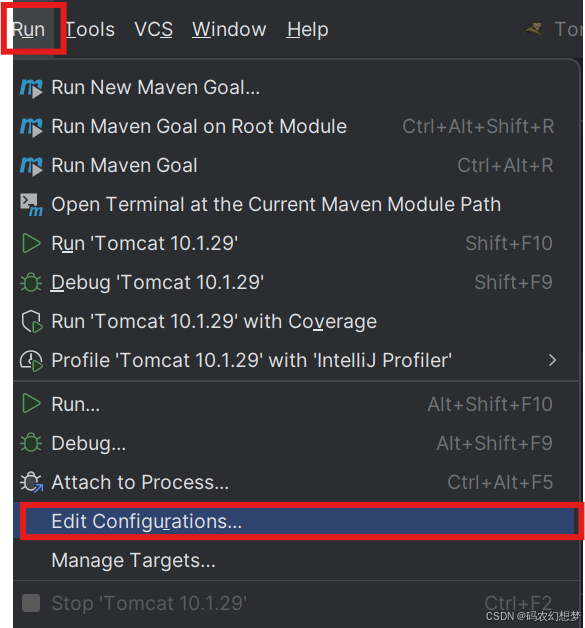
点击run → edit configurations,

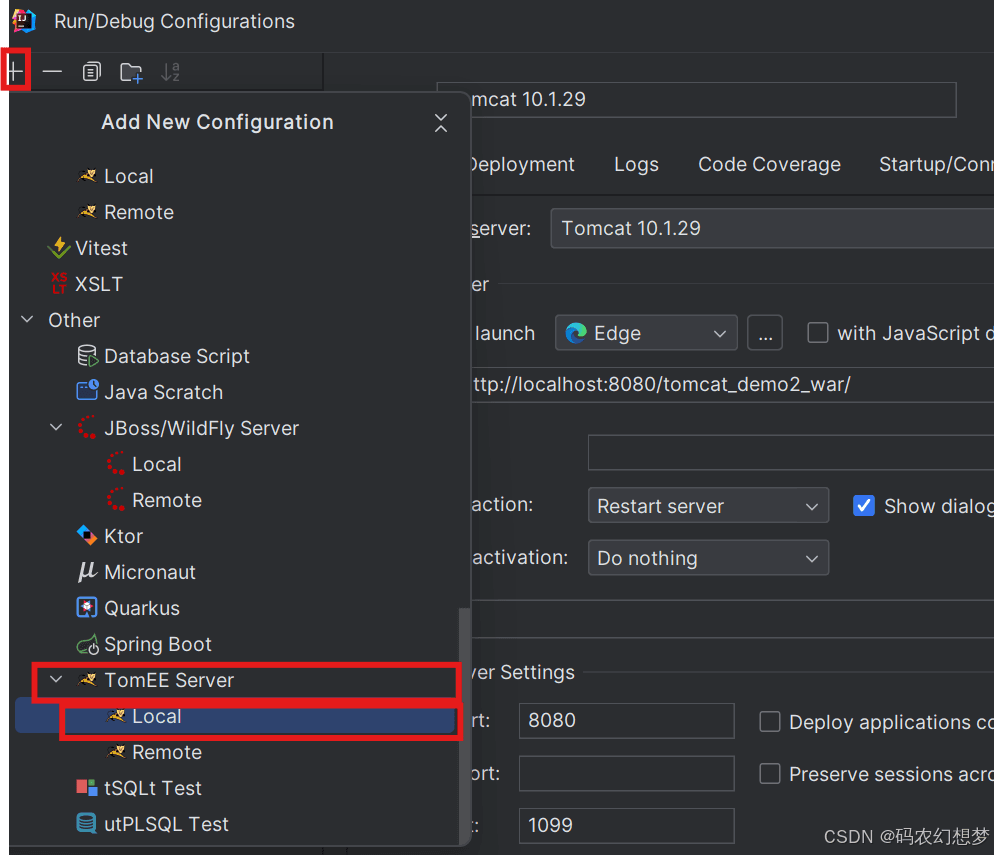
点击+号 → 找到tomcat server → local,
tomcat server有两种,一种是本地tomcat(local),一种是远程tomcat(remote)。

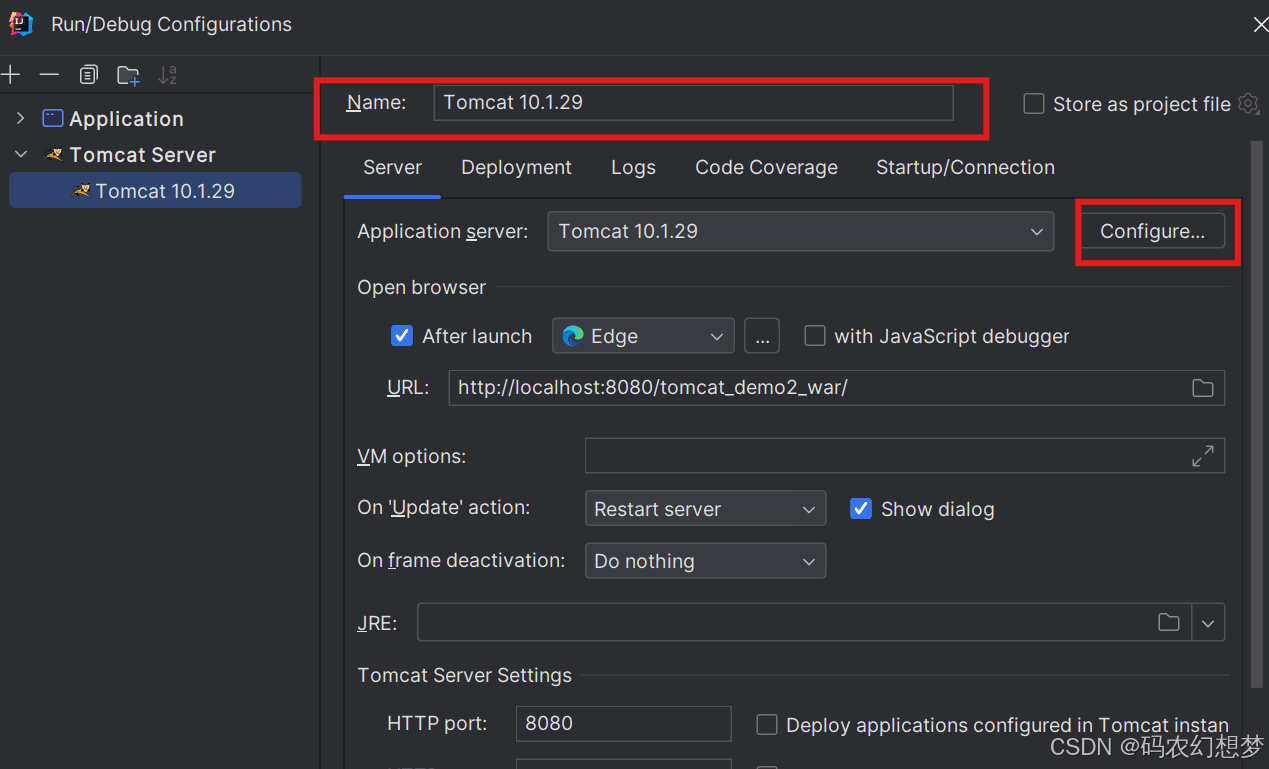
配置一个tomcat,
点击configure → 选择本地tomcat安装路径即可 → 修改一下名字,

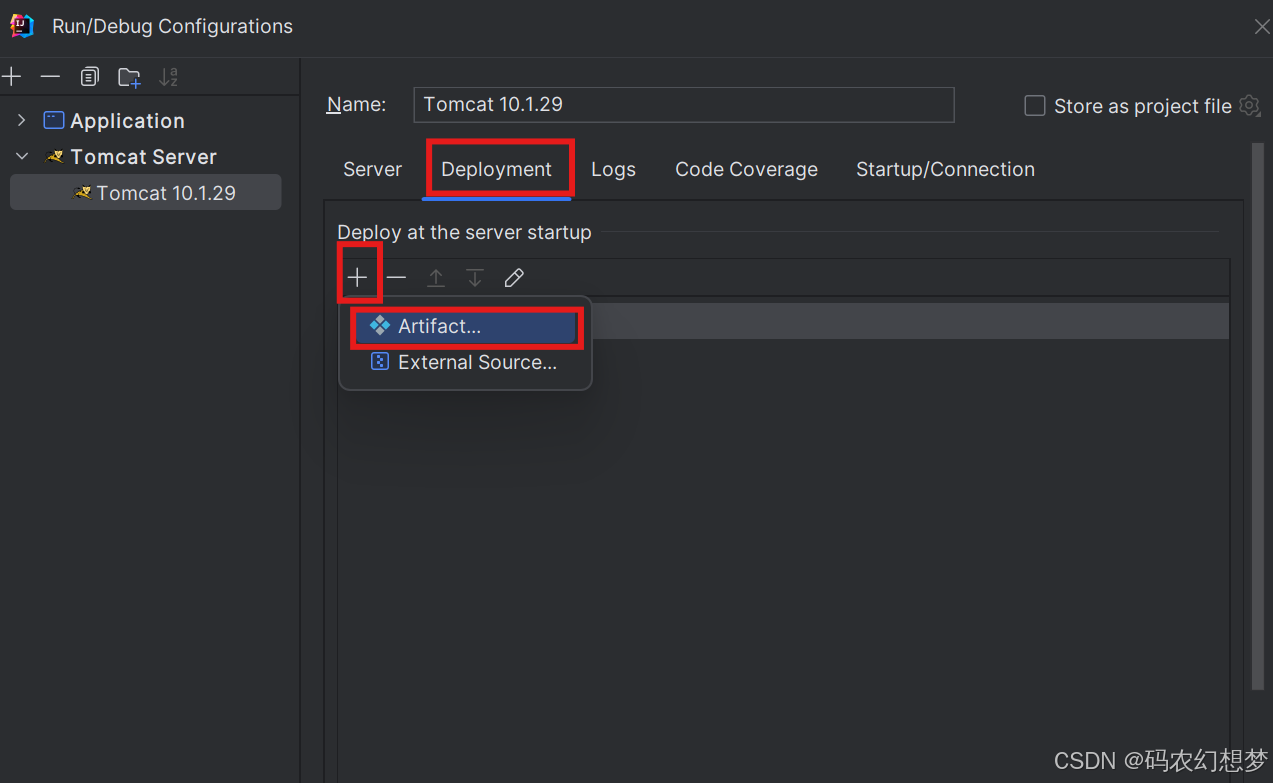
到这里tomcat就配置完了,接下来部署一下项目,
点击deployment → 点击+号 → 点击artifact → 选择你想要部署的项目 →点击apply,ok,

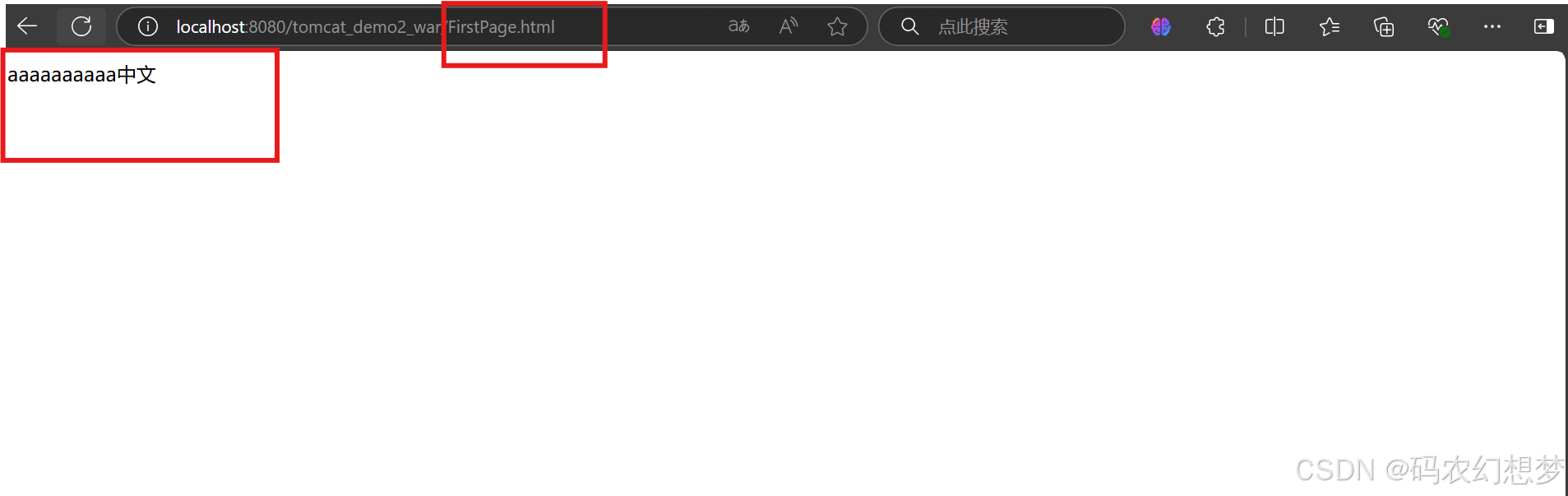
测试一下部署成功没,
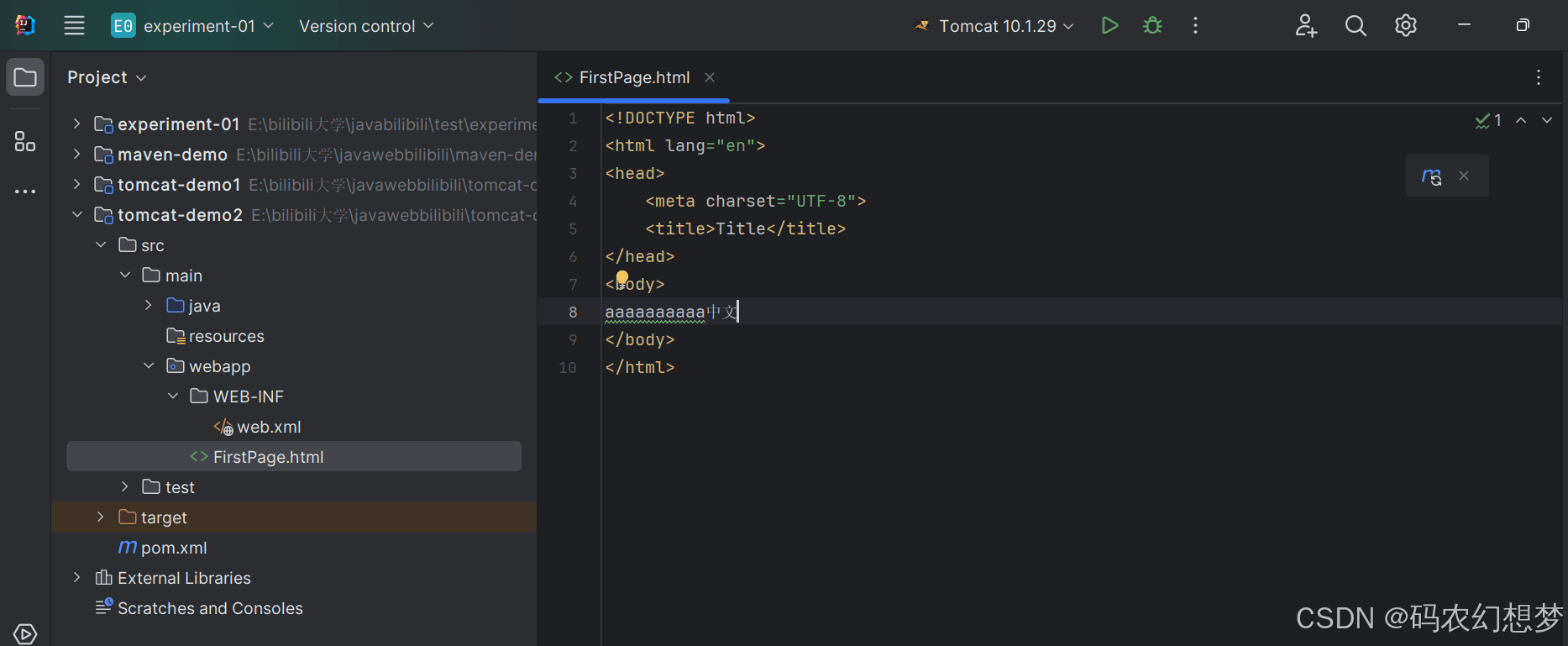
新建一个html页面,输入一些内容,点击运行,

运行成功会跳转到浏览器页面,这时候显示不出来的,还需要手动输入一下firstpage.html,回车,就能成功访问页面了。

ps:
tomcat配置项还有一些小细节说一下:
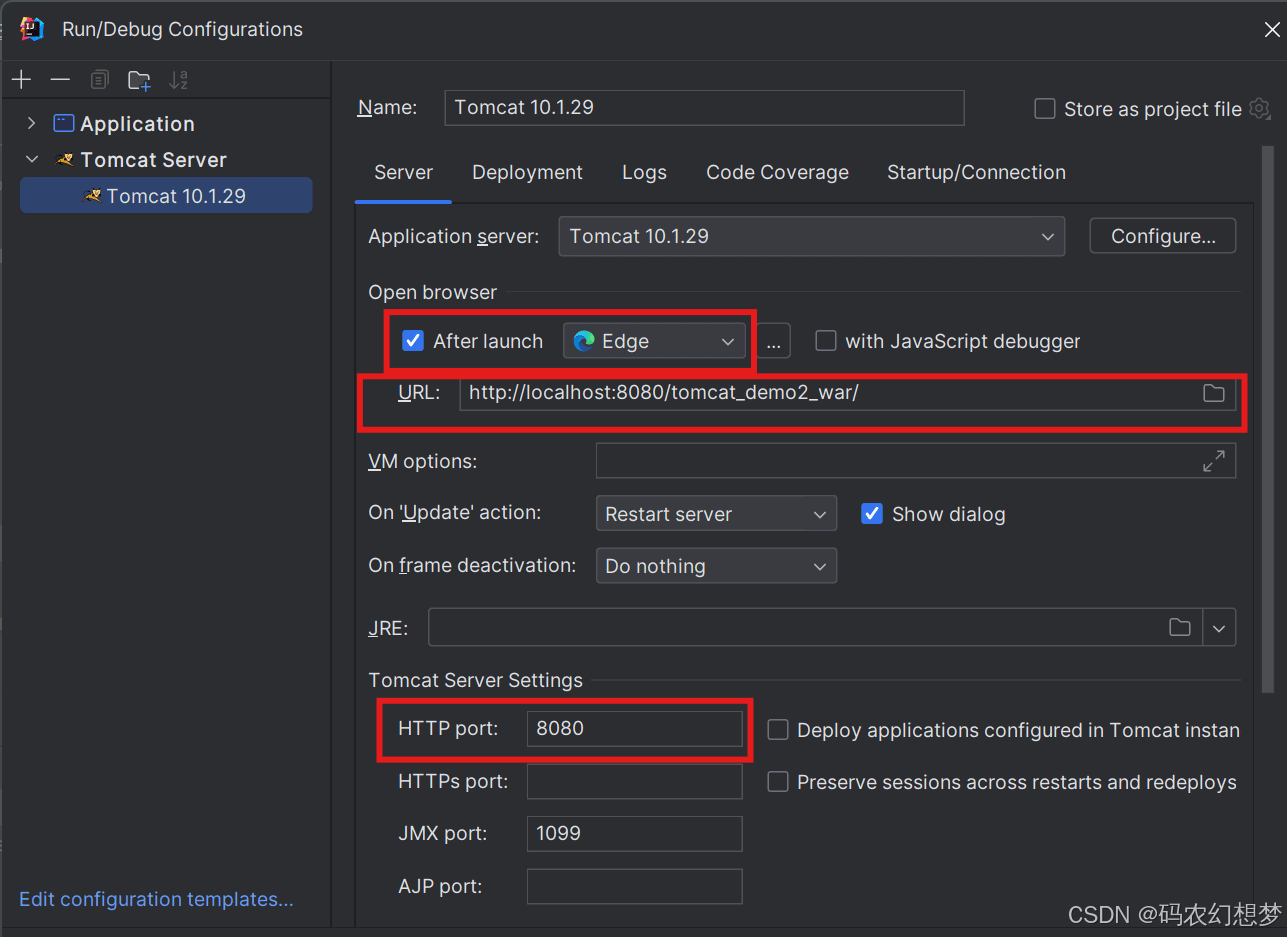
可以设置tomcat默认的端口,
默认打开的浏览器,
默认项目的访问路径,

2、tomcat的maven插件
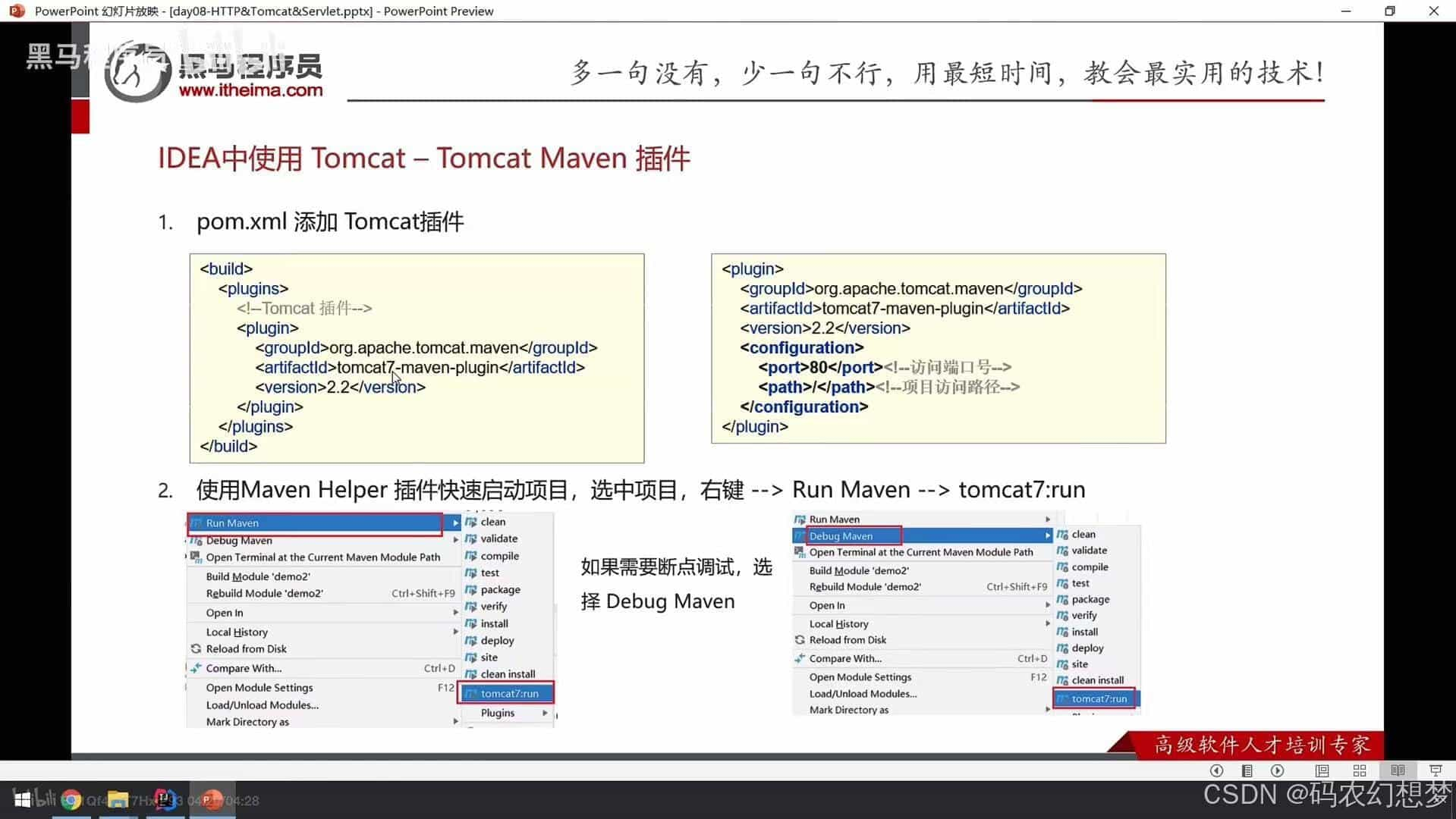
- pom.xml添加tomcat插件
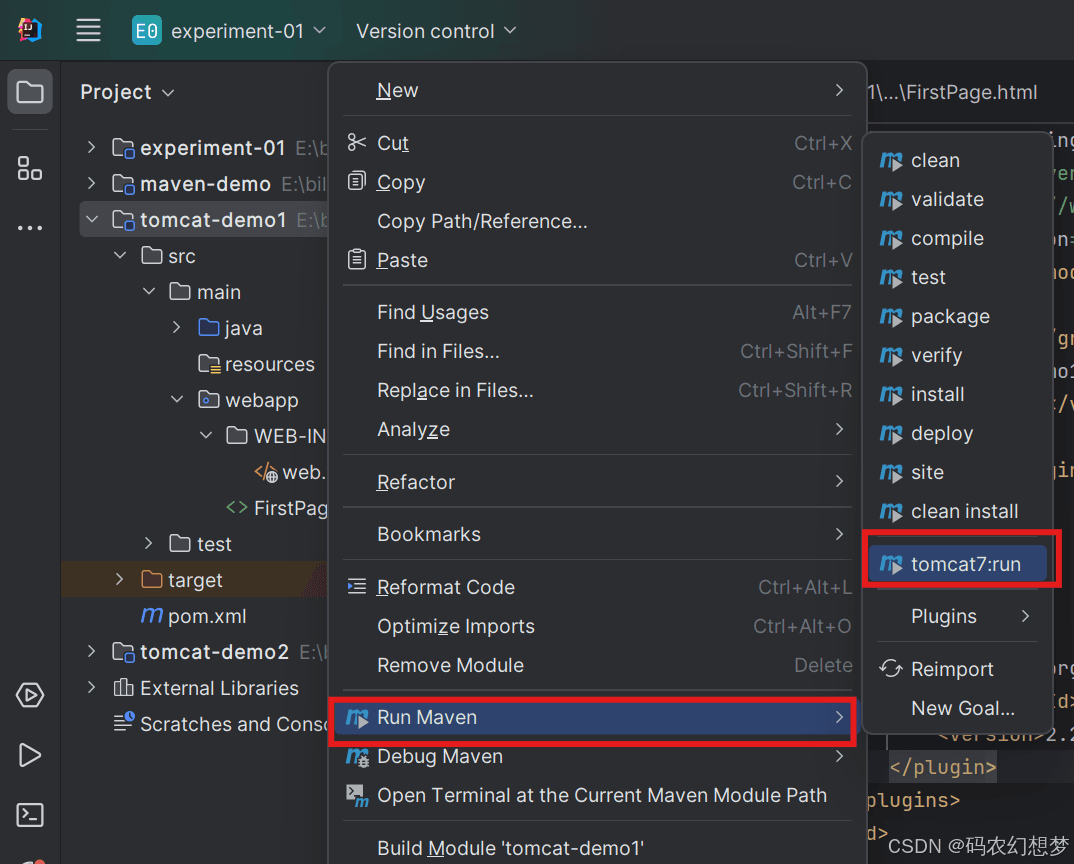
- 使用maven helper插件快速启动项目,选中项目,右键 → run maven → tomcat7:run
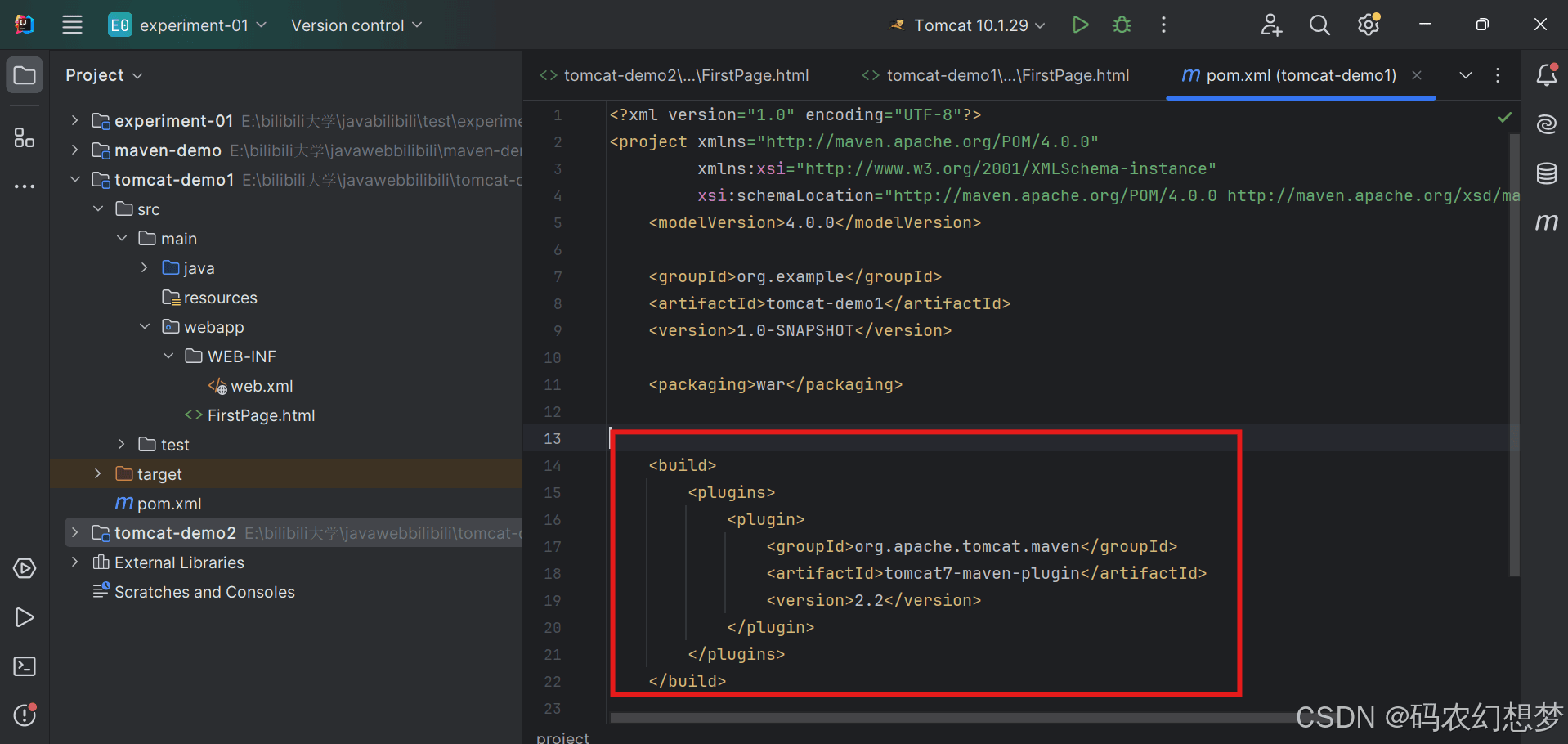
pom.xml文件下添加tomcat插件的依赖坐标,相当于在maven项目里面内置了tomcat,集成之后就可以通过tomcat启动项目了,
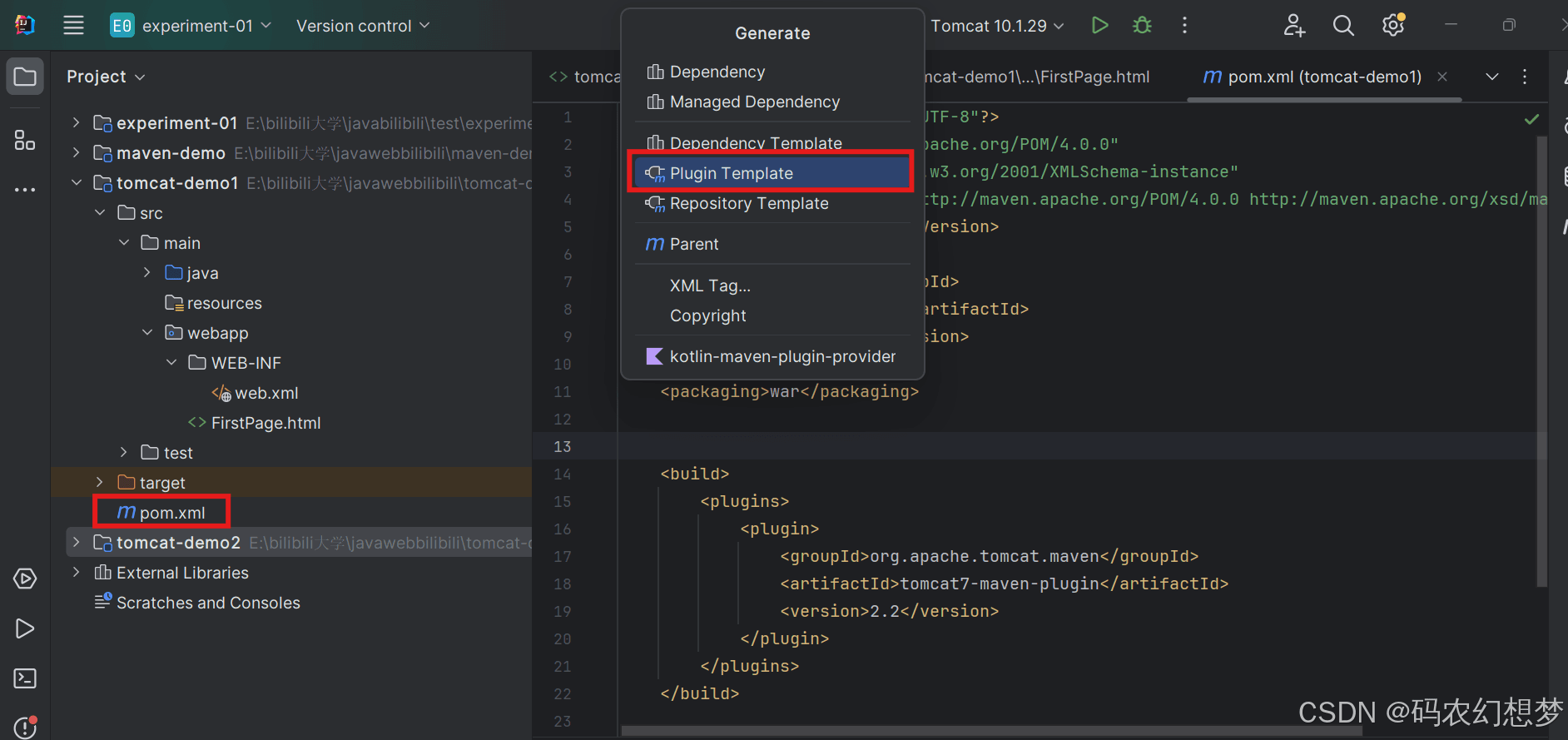
在pom.xml文件中导入一个插件坐标,
通过alt+insert快捷输入,
<build>
<plugins>
<plugin>
<groupid>org.apache.tomcat.maven</groupid>
<artifactid>tomcat7-maven-plugin</artifactid>
<version>2.2</version>
</plugin>
</plugins>
</build>


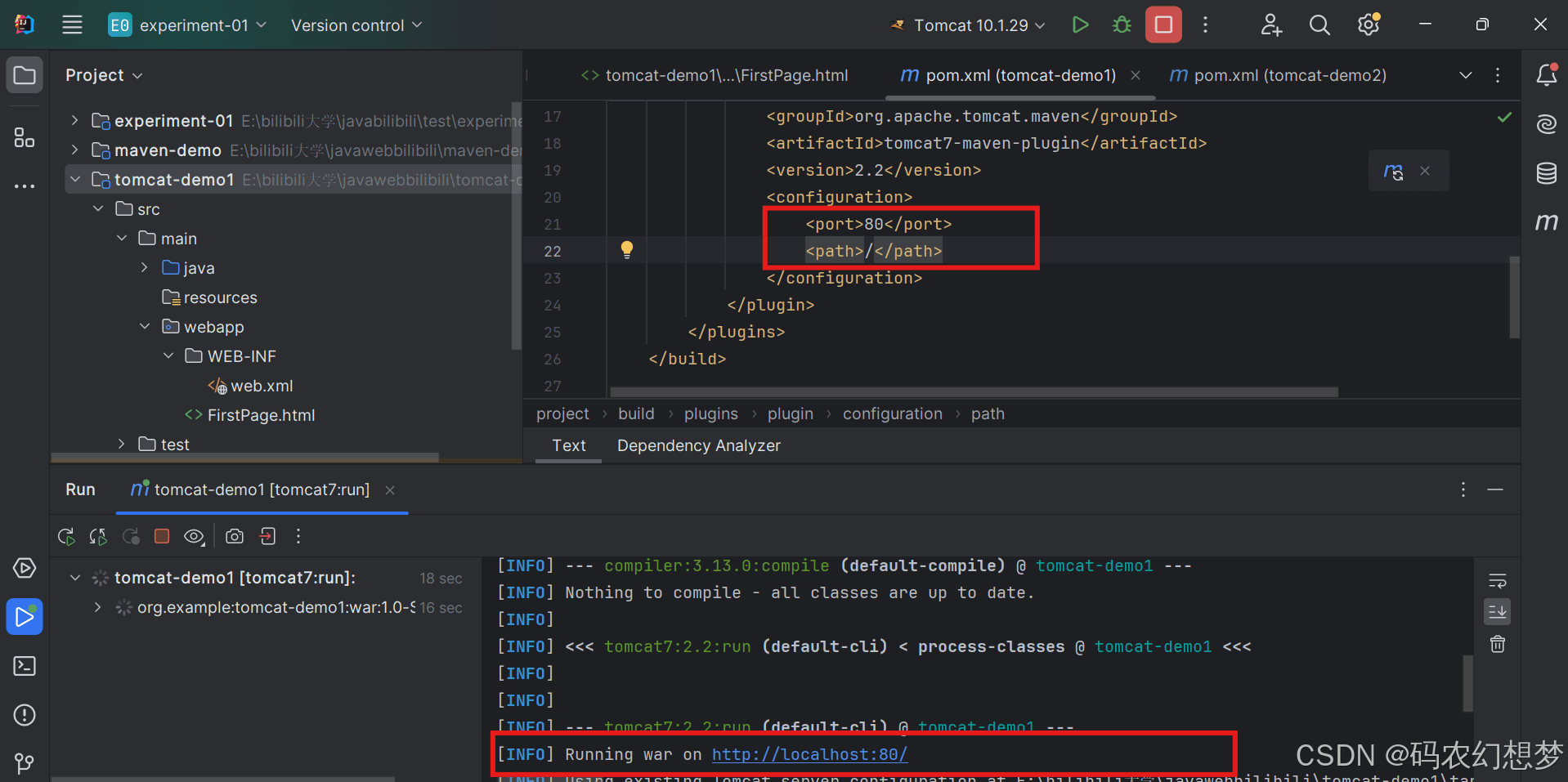
右键项目 → run maven → tomcat7:run,

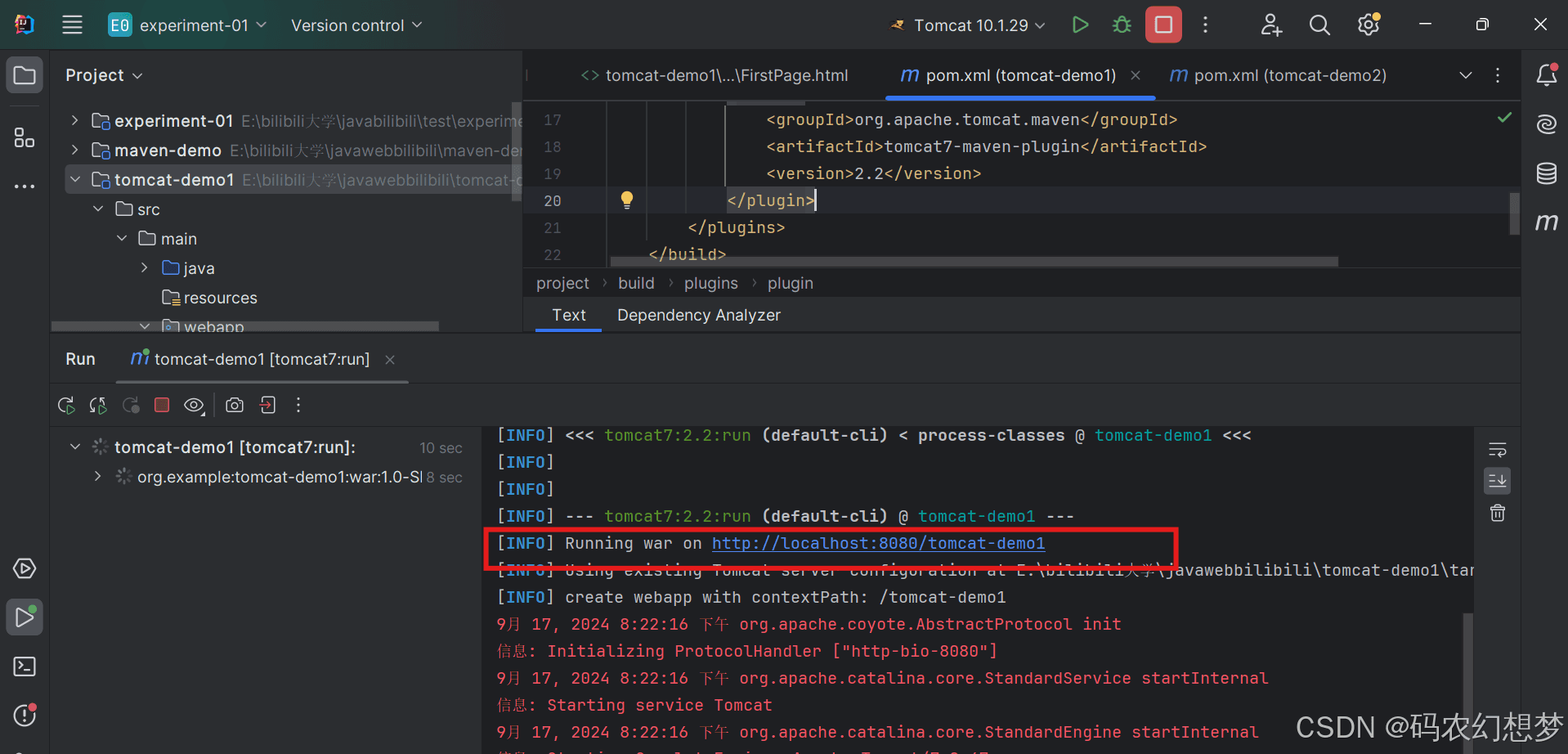
这样tomcat插件就启动成功了。
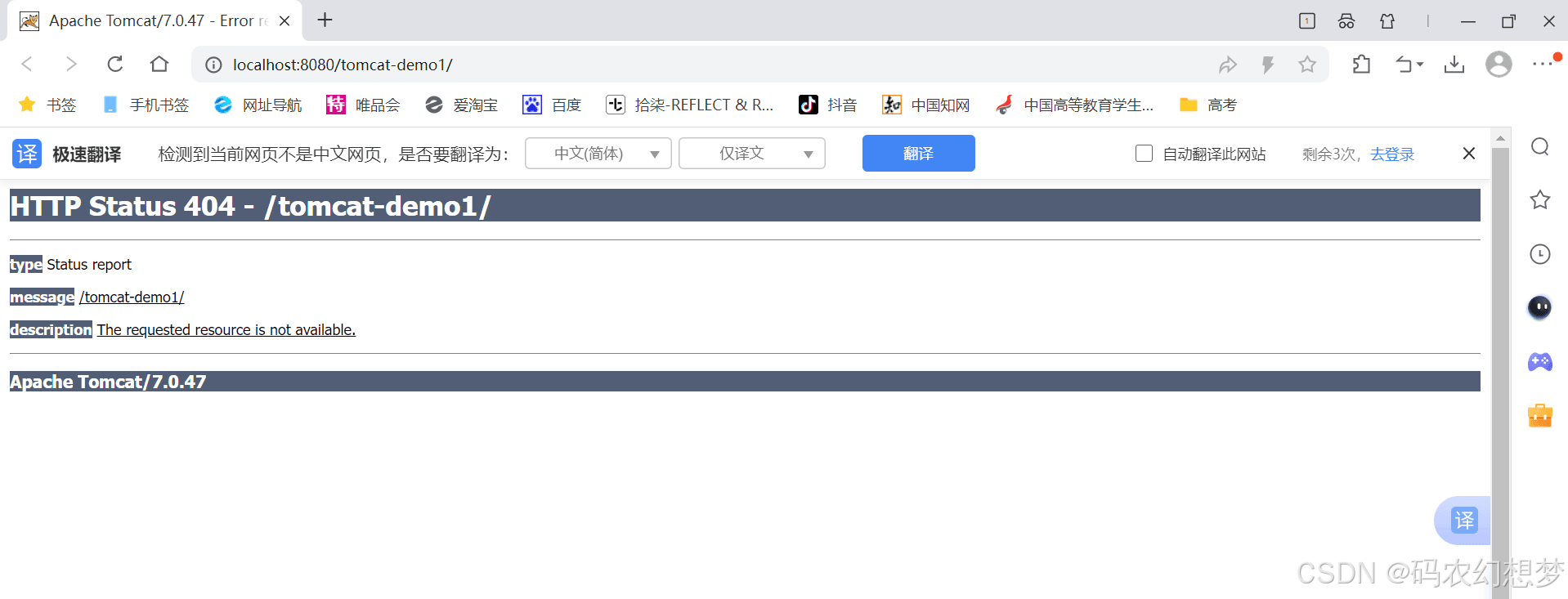
这里提示你可以点击这个路径进行访问,那我们点击访问一下,

要访问的是firstpage.html这个资源,所以在后面加入firstpage.html,

访问成功了。

ps:
插件里面可以通过一些参数的配置来修改插件默认的端口号以及web项目访问的路径,
通过configuration下的两个标签分别设置访问端口号以及访问路径,
- port:修改tomcat默认端口号,这样端口号就不用输入了
- path:写成/,项目的访问路径也不用写了



总结
到此这篇关于idea中使用tomcat的文章就介绍到这了,更多相关idea使用tomcat内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!







发表评论