适用于(harmonyos next/5.0/api12+)
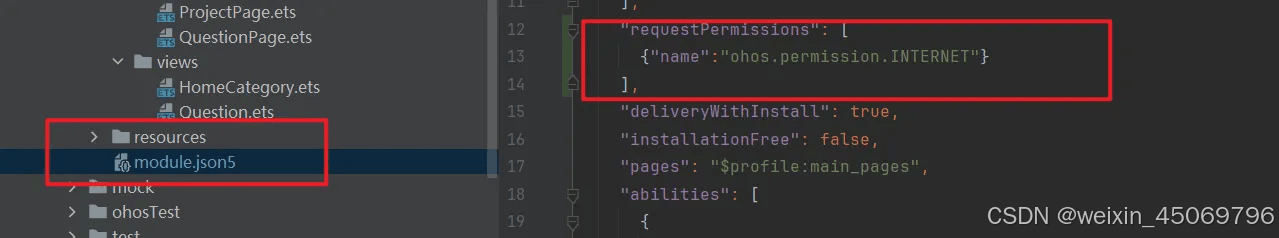
1.配置权限 应用级权限和系统级权限

2.配置网络请求的代码
"requestpermissions": [
{ "name": "ohos.permission.internet" }
],3.下载在entry中 下载axios
//终端中运行
ohpm install @ohos/axios
4.封装http请求
实现思路:
//1.创建axios的实例对象
//配置基地址,超时时间
//2.配置请求拦截器
//3.配置响应拦截器
//4.封装htpp类
//5.创建并导出 http实例对象
//6.统一导出
import axios, { axioserror, axiosrequestconfig, axiosresponse } from "@ohos/axios"
import { logger } from "./logger"
const baseurl = 'https://api-harmony-teach.itheima.net'
//1.创建axios的实例对象
//配置基地址,超时时间
//create 创建一个新的axios对象 可以多个接口使用
export const instance =axios.create({
baseurl,
timeout:6000
})
//2.配置请求拦截器 (前端给后端的东西)
instance.interceptors.request.use((config:internalaxiosrequestconfig)=>{
const user = auth.getuser()
if(user.token){
config.headers.authorization = `bearer ${ user.token}`
}
return config
},(err: axioserror) => {
logger.error('req error', json.stringify(err))
return promise.reject(err)
})
//3.配置响应拦截器 后端给前端的东西
// instance.interceptors.response.use(()=>{成功} ,()=>{失败})
//拦截器interceptors
//response通常指的是网络请求的响应。这是一个结构体,用于封装服务器返回的信息,
//axiosresponse是axios库中的一个接口,用于表示http响应。以便开发者可以轻松地访问响应的各个部分。
instance.interceptors.response.use((res: axiosresponse) => {
//成功
if (res.data.code === 10000) {
logger.debug('req success', json.stringify(res.data.data))
return res.data.data
}
//请求成功,回传是错误的
logger.error('req error', json.stringify(res.data))
return promise.reject(res.data)
}, (err: axioserror) => {
//失败返回的错误
logger.error('req error', json.stringify(err))
return promise.reject(err)
})
//4.封装htpp类
// 提供request方法
class http {
// get 请求可以省略第二个泛型,因为axios默认是any任何值可传
//responsedata 响应数据类型 返回的数据(响应回来的数据)
//requestdata 请求数据类型 请求携带的参数
//object 给个默认值 有的是入参
//axiosresponse是axios库中的一个接口,用于表示http响应。以便开发者可以轻松地访问响应的各个部分。
// request<t,d>
//t是自己的,d是请求得到
request<responsedata, requestdata = object>(config: axiosrequestconfig<requestdata>) {
return instance<null, responsedata, requestdata>(config)
}
}
//5.创建并导出 http实例对象
export const http = new http()5.页面中使用
import axios, { axioserror, axiosrequestconfig, axiosresponse } from "@ohos/axios"
import { logger } from "./logger"
const baseurl = 'https://api-harmony-teach.itheima.net'
//1.创建axios的实例对象
//配置基地址,超时时间
//create 创建一个新的axios对象 可以多个接口使用
export const instance =axios.create({
baseurl,
timeout:6000
})
//2.配置请求拦截器 (前端给后端的东西)
instance.interceptors.request.use((config:internalaxiosrequestconfig)=>{
const user = auth.getuser()
if(user.token){
config.headers.authorization = `bearer ${ user.token}`
}
return config
},(err: axioserror) => {
logger.error('req error', json.stringify(err))
return promise.reject(err)
})
//3.配置响应拦截器 后端给前端的东西
// instance.interceptors.response.use(()=>{成功} ,()=>{失败})
//拦截器interceptors
//response通常指的是网络请求的响应。这是一个结构体,用于封装服务器返回的信息,
//axiosresponse是axios库中的一个接口,用于表示http响应。以便开发者可以轻松地访问响应的各个部分。
instance.interceptors.response.use((res: axiosresponse) => {
//成功
if (res.data.code === 10000) {
logger.debug('req success', json.stringify(res.data.data))
return res.data.data
}
//请求成功,回传是错误的
logger.error('req error', json.stringify(res.data))
return promise.reject(res.data)
}, (err: axioserror) => {
//失败返回的错误
logger.error('req error', json.stringify(err))
return promise.reject(err)
})
//4.封装htpp类
// 提供request方法
class http {
// get 请求可以省略第二个泛型,因为axios默认是any任何值可传
//responsedata 响应数据类型 返回的数据(响应回来的数据)
//requestdata 请求数据类型 请求携带的参数
//object 给个默认值 有的是入参
//axiosresponse是axios库中的一个接口,用于表示http响应。以便开发者可以轻松地访问响应的各个部分。
// request<t,d>
//t是自己的,d是请求得到
request<responsedata, requestdata = object>(config: axiosrequestconfig<requestdata>) {
return instance<null, responsedata, requestdata>(config)
}
}
//5.创建并导出 http实例对象
export const http = new http()到此这篇关于鸿蒙中axios数据请求的封装和配置方法的文章就介绍到这了,更多相关鸿蒙 axios数据请求内容请搜索代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持代码网!




发表评论